Funkcja zbadaj element i inne w Chrome DevTools
Wyobraź sobie, że jesteś na stronie internetowej swojego ulubionego sklepu i coś Cię irytuje – przycisk „Kup teraz” jest schowany pod grafiką, która nie chce się poprawnie załadować. Masz ochotę zamknąć stronę i poszukać produktu gdzie indziej. A teraz wyobraź sobie, że jesteś twórcą tej strony. Wiesz, że problem istnieje, ale nie możesz go zlokalizować ani naprawić. To właśnie moment, w którym na scenę wkracza Chrome DevTools – zestaw narzędzi, który pozwala zajrzeć za kulisy każdej witryny internetowej.
Korzystając z funkcji „Zbadaj element” możesz podejrzeć, co kryje się w kodzie i stylach strony, zobaczyć, dlaczego coś wygląda tak, jak wygląda, a nawet tymczasowo to zmienić, by znaleźć najlepsze rozwiązanie. Ale to dopiero początek – Chrome DevTools to nie tylko lupa do kodu, ale także klucz do zrozumienia działania całej strony. Bez względu na to, czy jesteś programistą, marketerem, czy po prostu ciekawym użytkownikiem, to narzędzie otwiera drzwi do świata możliwości, które pozwalają optymalizować strony internetowe, naprawiać błędy i analizować wydajność w sposób, który kiedyś wydawał się możliwy tylko dla wybranych.
| Wypełnij brief i otrzymaj wycenę dla Twojej firmy |
Spis treści
Podsumowanie
Chrome DevTools to potężne narzędzie, które może odmienić sposób, w jaki pracujemy z kodem stron internetowych. Dzięki funkcji „Zbadaj element” jesteśmy w stanie analizować strukturę HTML i style CSS, edytować je w locie oraz diagnozować problemy z layoutem i stylami. To narzędzie otwiera przed nami możliwość testowania zmian w czasie rzeczywistym i szybkie znajdowanie rozwiązań dla problemów, które mogą wpłynąć na wygląd i funkcjonalność strony.
Zaawansowane funkcje, takie jak zakładki „Network”, „Console” czy „Performance”, pozwalają na szczegółową analizę wydajności witryny, debugowanie skryptów JavaScript oraz monitorowanie czasu ładowania zasobów. Umiejętne wykorzystanie tych narzędzi nie tylko pomaga poprawić działanie strony, ale również optymalizować ją pod kątem SEO i dostępności, co ma kluczowe znaczenie zarówno dla użytkowników, jak i wyszukiwarek internetowych.
Podkreślone w artykule praktyczne zastosowania, takie jak testowanie responsywności czy analiza znaczków meta, pokazują, że Chrome DevTools jest nieocenione zarówno dla programistów, jak i marketerów. Jednocześnie omówione najczęstsze błędy, takie jak ignorowanie logów w konsoli czy tymczasowe zmiany bez zapisu w plikach źródłowych, wskazują na obszary, na które warto zwrócić szczególną uwagę.
Wypada zastanowić się, jak jeszcze można rozszerzyć wykorzystanie DevTools w codziennej pracy oraz jakie wyzwania mogą pojawić się w przyszłości w kontekście optymalizacji witryn internetowych. Czy jesteśmy w stanie w pełni wykorzystać wszystkie funkcje tego narzędzia, czy może potrzebne są dodatkowe szkolenia lub zasoby, które pomogą nam jeszcze bardziej usprawnić nasze działania? Te pytania pozostają otwarte, zachęcając do dalszych eksploracji i dyskusji.
Podstawy Chrome DevTools – Od czego zacząć?
Chrome DevTools to jedno z najważniejszych narzędzi, jakie możemy wykorzystać podczas pracy z witrynami internetowymi. Daje nam ono nie tylko możliwość analizowania kodu, ale również szereg funkcji ułatwiających diagnozowanie problemów oraz optymalizację stron. Jeśli zastanawiasz się, devtools co to, najlepszym sposobem jest po prostu rozpocząć od podstaw. Omówmy więc, jak zacząć korzystać z tego narzędzia.
Jak otworzyć Chrome DevTools?
Jednym z pierwszych kroków jest nauczenie się, jak otworzyć DevTools. Można to zrobić na kilka sposobów. Najszybszą metodą jest skorzystanie ze skrótu klawiszowego Ctrl + Shift + I (na Windowsie) lub Cmd + Option + I (na Macu). Natychmiast uzyskamy dostęp do narzędzia, niezależnie od tego, na jakiej stronie się znajdujemy.
Innym sposobem jest kliknięcie prawym przyciskiem myszy na dowolny element na stronie i wybranie opcji „Zbadaj element”. Ta funkcja pozwala od razu przejść do konkretnej sekcji kodu odpowiadającej za wskazany fragment witryny. Możemy również otworzyć DevTools z menu przeglądarki, przechodząc do zakładki „Więcej narzędzi” i klikając „Narzędzia dla programistów”.
Najważniejsze zakładki w Chrome DevTools
Po otwarciu narzędzia zobaczymy szereg zakładek, które umożliwiają różnorodne działania. Każda z nich ma swoje specyficzne zastosowanie, a znajomość ich funkcji jest kluczowa, aby w pełni wykorzystać potencjał Chrome DevTools.
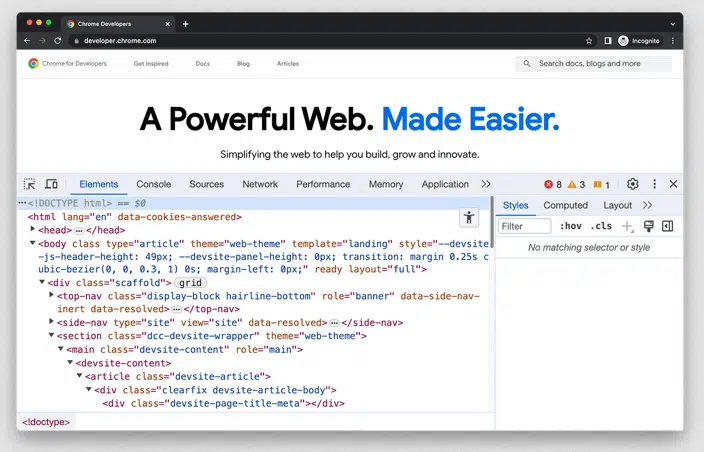
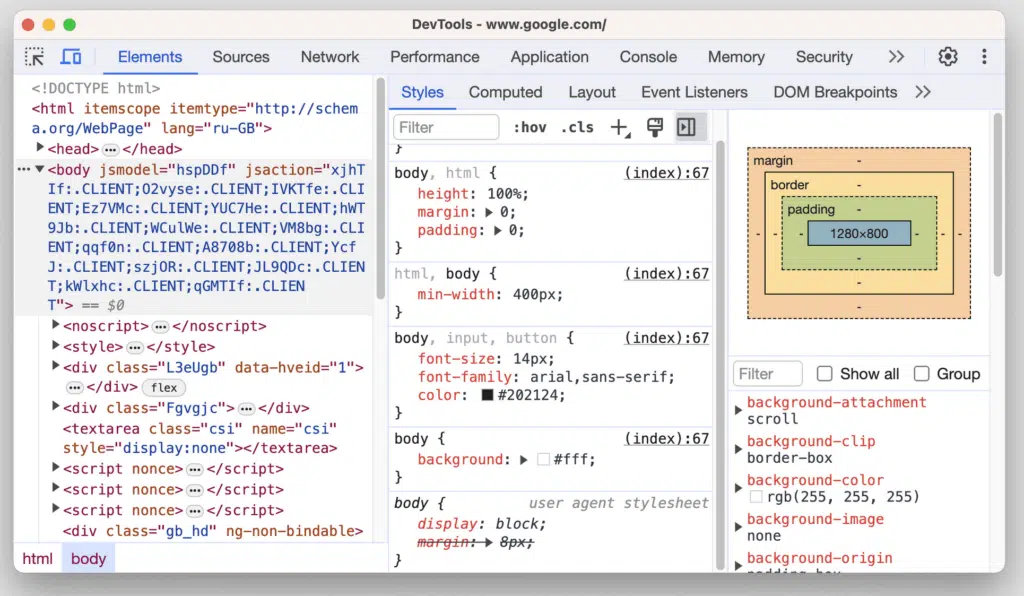
Zakładka Elements to miejsce, gdzie możemy analizować strukturę HTML i przypisane do niej style CSS. To tutaj możemy szybko dowiedzieć się, jak zbadać element, zmieniając jego właściwości lub układ.
Kolejną istotną sekcją jest Console. To narzędzie pozwala debugować skrypty JavaScript, testować fragmenty kodu w czasie rzeczywistym i analizować ewentualne błędy. Warto zaznaczyć, że console.log to jedna z najczęściej wykorzystywanych funkcji przez programistów, a jej obsługa jest niezwykle prosta.
| Kliknij i odkryj temat wymiary zdjęcia na Instagram |
Zakładka Network umożliwia nam monitorowanie żądań HTTP, analizę czasów ładowania zasobów oraz wykrywanie problematycznych elementów, które mogą spowalniać witrynę. Dzięki niej możemy w prosty sposób poprawić wydajność strony.
Jeśli interesuje nas optymalizacja szybkości, zakładka Performance jest nieoceniona. To tutaj możemy monitorować działanie strony w czasie rzeczywistym i identyfikować wąskie gardła, które wpływają na jej działanie.
Ostatnia z najczęściej używanych sekcji to Sources. Mamy dostęp do wszystkich plików ładowanych przez stronę, co pozwala na ich dokładną analizę, edycję i debugowanie kodu krok po kroku.
Znajomość tych podstawowych funkcji pozwala lepiej zrozumieć, jak działa witryna i jak skutecznie nią zarządzać. Nie ma lepszego sposobu na rozwijanie swoich umiejętności niż regularne korzystanie z tych narzędzi i eksperymentowanie z ich funkcjami.
Funkcja „Zbadaj element” – Jak to działa?
Funkcja „Zbadaj element” w Chrome DevTools to niezwykle potężne narzędzie, które pozwala nam zagłębić się w strukturę kodu każdej strony internetowej. Możemy przeprowadzać szczegółową analizę elementów HTML, stylów CSS, a także testować różne modyfikacje na żywo. To jedno z tych rozwiązań, które znacząco ułatwiają życie zarówno programistom, jak i osobom zajmującym się marketingiem cyfrowym. Dowiedzmy się, jak działa „Zbadaj element” i dlaczego warto z niego korzystać.
Analiza struktury HTML i stylów CSS
Główną funkcją narzędzia „Zbadaj element” jest możliwość analizowania kodu HTML i CSS. Wystarczy kliknąć prawym przyciskiem myszy na dowolny element strony i wybrać opcję „Zbadaj element Chrome”. Po otwarciu narzędzia, zobaczymy szczegółowy podgląd struktury HTML po lewej stronie oraz powiązanych stylów CSS po prawej.
Możemy tutaj szybko odnaleźć elementy, które nas interesują. Na przykład, jeśli chcemy zmienić kolor tekstu na stronie, wystarczy wybrać odpowiednią linię kodu i edytować jej styl w sekcji „Styles”. Co ważne, te zmiany są wprowadzane w czasie rzeczywistym, co pozwala natychmiast zobaczyć efekty.
| Dowiedz się jak szukać po zdjęciu w Google na telefonie |
To idealne rozwiązanie, jeśli chcemy przetestować nowe pomysły na layout lub upewnić się, że poprawki wizualne spełniają nasze oczekiwania, zanim wdrożymy je na stałe w kodzie.
Debugowanie problemów ze stylem i layoutem
Narzędzie „Zbadaj element” pozwala nam również skutecznie diagnozować problemy z wyświetlaniem stron. Jednym z najczęstszych wyzwań jest nadpisywanie stylów CSS, co może prowadzić do nieoczekiwanych rezultatów wizualnych. Dzięki zakładkom „Computed” i „Styles” możemy sprawdzić, jakie właściwości stylów są obecnie aktywne i które z nich dominują.
Na przykład, jeśli element na stronie nie wyświetla się zgodnie z oczekiwaniami, możemy przeanalizować jego styl i dowiedzieć się, czy inne reguły CSS go nadpisują. W zakładce „Computed” znajdziemy pełne zestawienie aktywnych właściwości, a sekcja „Styles” pokaże, skąd pochodzą dane reguły. To rozwiązanie znacznie przyspiesza proces wykrywania błędów i ich naprawy.
Edycja treści strony na żywo
Jedną z najbardziej przydatnych funkcji narzędzia Chrome Dev jest możliwość edytowania zawartości strony bezpośrednio w przeglądarce. Możemy zmieniać tekst, obrazy, a nawet układ elementów wizualnych. Co istotne, te zmiany są tymczasowe, co oznacza, że nie wpływają na oryginalny kod strony.
Możemy testować różne rozwiązania i sprawdzać, jak będą wyglądały zmiany przed ich wprowadzeniem na stałe. Na przykład, jeśli chcemy zmodyfikować nagłówek lub dodać obrazek w określonym miejscu, wystarczy wybrać dany element w sekcji HTML i wprowadzić odpowiednie modyfikacje. Narzędzie umożliwia również podgląd wyników w czasie rzeczywistym, co znacznie ułatwia pracę.
Funkcja „Zbadaj element” to nie tylko narzędzie do analizy, ale także przestrzeń do eksperymentowania z kodem. Jeśli zastanawiasz się, jak włączyć zbadaj element, wystarczy kliknąć prawym przyciskiem myszy na dowolny fragment strony i wybrać odpowiednią opcję. Otwierają się przed nami niemal nieograniczone możliwości modyfikacji i optymalizacji stron internetowych.
Zaawansowane funkcje Chrome DevTools
Chrome DevTools to nie tylko podstawowe narzędzia do analizy HTML i CSS, ale również rozbudowane funkcje, które pozwalają zagłębić się w szczegóły działania strony. Razem z zaawansowanym możliwościom, takim jak monitorowanie zasobów, debugowanie JavaScript czy analiza wydajności, jesteśmy w stanie lepiej zrozumieć, co dzieje się za kulisami. To narzędzia, które znacząco wspierają optymalizację działania witryn. Oto, jak wykorzystać najbardziej zaawansowane funkcje DevTools w praktyce.
Zakładka Network – Analiza ładowania zasobów
Zakładka „Network” w Chrome DevTools jest jednym z najbardziej wszechstronnych narzędzi, które umożliwiają monitorowanie procesu ładowania strony. To tutaj możemy sprawdzić, jak szybko ładują się poszczególne zasoby i które z nich mogą powodować problemy.
Aby rozpocząć analizę, otwieramy zakładkę „Network” i odświeżamy stronę. Widzimy listę wszystkich zasobów, takich jak obrazy, skrypty czy pliki CSS, które zostały załadowane. Możemy sprawdzić ich rozmiar, czas ładowania oraz status HTTP. Jeśli zauważymy, że któryś z zasobów ładuje się wyjątkowo długo, to właśnie na nim powinniśmy skupić uwagę.
| Zobacz usługę lokalnego SEO: pozycjonowanie Gorzów Wielkopolski |
Jesteśmy w stanie wykryć problemy, takie jak brakujące pliki, błędy serwera czy zasoby blokujące ładowanie. Monitorowanie zapytań HTTP i odpowiedzi serwera pozwala nam również zdiagnozować ewentualne problemy z API lub serwisami zewnętrznymi, na których opiera się nasza strona.
Console – Debugowanie JavaScript
Zakładka „Console” to nieocenione narzędzie dla każdego, kto pracuje z JavaScript. Pozwala na szybkie sprawdzanie błędów w skryptach i testowanie fragmentów kodu w czasie rzeczywistym. Jest to szczególnie przydatne, kiedy chcemy upewnić się, że nasz kod działa poprawnie lub znaleźć przyczynę nieoczekiwanych zachowań na stronie.
Przykładem praktycznego zastosowania jest użycie prostych komend, takich jak console.log(), które pomagają wyświetlić dane w konsoli i sprawdzić, czy zmienne lub funkcje działają zgodnie z oczekiwaniami. Możemy także korzystać z bardziej zaawansowanych narzędzi, takich jak breakpoints, które zatrzymują wykonywanie kodu w określonym miejscu, umożliwiając szczegółową analizę.
W zakładce „Console” możemy również diagnozować błędy zgłaszane przez przeglądarkę. Każdy problem jest wyraźnie oznaczony, co pozwala nam szybko zidentyfikować jego źródło i podjąć działania naprawcze.
Performance – Optymalizacja wydajności strony
Zakładka „Performance” to zaawansowane narzędzie służące do analizy i optymalizacji wydajności stron internetowych. Możemy monitorować czas ładowania strony, identyfikować wąskie gardła wydajności i podejmować działania mające na celu ich eliminację.
- Użyj funkcji nagrywania, aby przeanalizować, które procesy zajmują najwięcej czasu podczas ładowania strony.
- Skup się na identyfikacji elementów blokujących renderowanie, takich jak skrypty czy zasoby zewnętrzne.
- Optymalizuj obrazy i zmniejsz liczbę zapytań HTTP, aby poprawić szybkość działania witryny.
Jedną z najciekawszych funkcji jest „Timeline”, która prezentuje szczegółowy przebieg ładowania strony w czasie rzeczywistym. Możemy dokładnie zobaczyć, ile czasu zajmuje przetwarzanie poszczególnych kroków, takich jak renderowanie, ładowanie zasobów czy wykonywanie skryptów. Pozwala to lepiej zrozumieć, które elementy wymagają optymalizacji.
Chrome DevTools możemy znacząco poprawić wydajność strony, co przekłada się nie tylko na lepsze wrażenia użytkownika, ale także na wyższą pozycję w wynikach wyszukiwania. Optymalizacja wydajności to kluczowy krok w rozwoju każdej witryny internetowej.
Praktyczne zastosowania Chrome DevTools
Chrome DevTools to narzędzie, które nie tylko pomaga programistom w rozwiązywaniu problemów technicznych, ale także znajduje praktyczne zastosowania w codziennej pracy nad optymalizacją stron internetowych. Niezależnie od tego, czy testujemy responsywność witryny, czy analizujemy jej SEO, DevTools dostarcza nam wielu przydatnych funkcji. Poniżej znajdziesz dwa kluczowe obszary, w których DevTools okazuje się niezastąpiony.
Testowanie stron responsywnych
Testowanie responsywności strony to absolutna podstawa. Jednym z najbardziej przydatnych narzędzi w Chrome DevTools jest funkcja „Device Toolbar”, która pozwala symulować działanie witryny na różnych urządzeniach. Możemy w łatwy sposób zobaczyć, jak strona prezentuje się na smartfonach, tabletach czy większych ekranach, bez potrzeby fizycznego testowania na każdym z tych urządzeń.
Aby aktywować tę funkcję, wystarczy otworzyć DevTools i kliknąć ikonę „Device Toolbar” lub użyć skrótu klawiszowego Ctrl + Shift + M. Po aktywowaniu narzędzia możemy wybrać z listy konkretne urządzenie, zmieniać orientację ekranu i analizować, jak różne elementy strony dostosowują się do mniejszych ekranów.
Podczas testowania warto zwrócić uwagę na takie aspekty jak wielkość przycisków, czytelność tekstu oraz zachowanie interaktywnych elementów, takich jak formularze czy menu nawigacyjne. Optymalizacja stron mobilnych to nie tylko lepsze wrażenia użytkownika, ale także wyższe pozycje w wynikach wyszukiwania, ponieważ algorytmy Google faworyzują strony przyjazne urządzeniom mobilnym.
Analiza SEO i optymalizacja witryny
Chrome DevTools to również świetne narzędzie dla osób zajmujących się optymalizacją stron pod kątem wyszukiwarek. Możemy w szybki sposób przeanalizować strukturę strony i znaleźć obszary, które wymagają poprawy. Analiza SEO za pomocą DevTools jest prosta, ale wymaga uwagi na kilka kluczowych aspektów.
- Sprawdź znaczniki meta - upewnij się, że każda strona ma unikalny tytuł (
<title>) oraz opis meta (<meta name="description">), który oddaje jej treść. - Przeanalizuj strukturę nagłówków - upewnij się, że nagłówki
H1,H2i kolejne są logicznie ułożone i dobrze opisują zawartość. - Skontroluj alt teksty obrazów - każde zdjęcie powinno mieć opis alternatywny, który jest zwięzły, ale jednocześnie precyzyjny.
- Zidentyfikuj problemy z ładowaniem zasobów - za pomocą zakładki „Network” sprawdź, czy żadne ważne pliki, takie jak CSS czy JavaScript, nie powodują błędów lub opóźnień.
Dodatkowo, DevTools pozwala poprawiać dostępność strony poprzez analizę jej semantyki HTML i stosowanie standardów ARIA. Na przykład, elementy takie jak przyciski i linki powinny mieć odpowiednie atrybuty ARIA, które wspierają osoby korzystające z technologii wspomagających.
Przykładem może być dodanie atrybutu aria-label do ikon, które same w sobie nie są opisowe. Użytkownicy korzystający z czytników ekranowych będą mieli pełny kontekst, co dany element robi. Dbałość o dostępność nie tylko zwiększa komfort użytkownika, ale również wspiera pozytywny odbiór naszej witryny przez wyszukiwarki.
Najczęstsze błędy i jak ich unikać?
Korzystanie z Chrome DevTools to ogromne ułatwienie w pracy z kodem, jednak nawet doświadczeni użytkownicy popełniają błędy, które mogą wpłynąć na efektywność ich działań. Omówmy dwa najczęściej spotykane problemy, na które warto zwrócić uwagę, aby korzystanie z tego narzędzia było jeszcze bardziej skuteczne.
Modyfikowanie kodu bez zapisu w pliku źródłowym
Jednym z największych wyzwań, przed którymi stajemy, jest modyfikowanie kodu w Chrome DevTools bez świadomości, że te zmiany są wyłącznie tymczasowe. Wielu użytkowników, zwłaszcza początkujących, edytuje HTML lub CSS w sekcji „Elements” i cieszy się z efektu wizualnego, nie zdając sobie sprawy, że po odświeżeniu strony wszystkie wprowadzone zmiany znikną.
Dlaczego tak się dzieje? Narzędzie „Zbadaj element” pozwala nam jedynie na podgląd i tymczasową edycję kodu bez modyfikowania plików źródłowych przechowywanych na serwerze. To świetne rozwiązanie do testowania pomysłów i szybkich poprawek, ale musimy pamiętać, że każda trwała zmiana musi zostać zapisana bezpośrednio w plikach naszego projektu, a następnie wdrożona na serwerze.
Aby uniknąć tego błędu, warto traktować DevTools jako środowisko testowe. Jeśli znajdziemy rozwiązanie, które działa, skopiujmy zmieniony kod i wprowadźmy go do plików źródłowych za pomocą naszego edytora kodu. Dopiero wtedy zmiany zostaną zapisane na stałe i widoczne dla wszystkich użytkowników.
Ignorowanie szczegółowych logów w konsoli
Kolejnym często popełnianym błędem jest lekceważenie informacji wyświetlanych w zakładce „Console”. Konsola to niezwykle przydatne narzędzie, które pozwala nam monitorować błędy JavaScript i analizować działanie skryptów w czasie rzeczywistym. Ignorowanie komunikatów, które się tam pojawiają, może prowadzić do długotrwałych problemów z działaniem strony.
Podstawowym krokiem jest nauczenie się, jak poprawnie analizować błędy. W konsoli znajdziemy szczegółowe informacje o problemach, takie jak rodzaj błędu, linia kodu, w której wystąpił, oraz jego szczegółowy opis. Możemy szybko zidentyfikować problem i podjąć działania naprawcze.
Na przykład, jeśli widzimy komunikat „Uncaught TypeError: undefined is not a function”, wiemy, że próbujemy wywołać funkcję, która w danym momencie nie istnieje. Analiza błędu pomoże nam zrozumieć, gdzie popełniliśmy błąd w kodzie i jak go naprawić.
Wypada regularnie czyścić konsolę, aby uniknąć chaosu w przypadku dużej liczby komunikatów. Możemy to zrobić za pomocą przycisku „Clear Console” lub skrótu klawiszowego Ctrl + L. Mamy pewność, że wszystkie nowe informacje są aktualne i łatwe do przeanalizowania.
FAQ - Funkcja zbadaj element i inne w Chrome DevTools
Jak włączyć Chrome DevTools?
Chrome DevTools można włączyć, klikając prawym przyciskiem myszy na dowolny element strony i wybierając „Zbadaj element” lub używając skrótu Ctrl + Shift + I na Windowsie lub Cmd + Option + I na Macu.
Czy zmiany wprowadzone w DevTools są trwałe?
Zmiany wprowadzone w Chrome DevTools są tymczasowe i widoczne tylko do momentu odświeżenia strony. Aby wprowadzić trwałe modyfikacje, należy zapisać je w plikach źródłowych strony.
Jak symulować różne urządzenia w DevTools?
Symulację różnych urządzeń można przeprowadzić, włączając funkcję „Device Toolbar” w DevTools za pomocą ikony smartfona w lewym górnym rogu lub skrótu Ctrl + Shift + M. Następnie wybierz urządzenie z dostępnej listy.
Dlaczego konsola w DevTools pokazuje błędy?
Konsola w DevTools wyświetla błędy związane z JavaScript lub problemami z ładowaniem zasobów. To narzędzie pozwala na szybkie debugowanie i diagnozowanie problemów w kodzie.
Jak sprawdzić czas ładowania strony w DevTools?
Czas ładowania strony można sprawdzić w zakładce „Network”. Po odświeżeniu strony zobaczysz szczegółowe informacje o ładowanych zasobach i ich czasach odpowiedzi.
Czy optymalizacja Google Chrome DevTools może pomóc w optymalizacji SEO?
Tak, Chrome DevTools pozwala analizować znaczniki meta, strukturę nagłówków i dostępność strony. Możemy zidentyfikować elementy wymagające poprawy pod kątem SEO.
Jakie są najczęstsze błędy przy korzystaniu z DevTools?
Najczęstszymi błędami są modyfikowanie kodu bez zapisania zmian w plikach źródłowych oraz ignorowanie logów w konsoli, które mogą wskazywać istotne problemy.
Czy mogę testować wydajność strony w DevTools?
Tak, zakładka „Performance” umożliwia szczegółową analizę wydajności strony, monitorowanie czasów ładowania i identyfikację wąskich gardeł wpływających na działanie witryny.
Mam na imię Ania i pracuję jako senior copywriter. Moje główne obszary działania to SEO copywriting oraz content marketing. Tworzę treści marketingowe, reklamowe i SEO. Redaguję artykuły, ustalam ich tematykę i opracowuję strategie publikacji. Współpracuję zarówno z dużymi, znanymi markami, jak i z mniejszymi firmami, które stawiają swoje pierwsze kroki w biznesie. Moje teksty wspierają sprzedaż w sklepach internetowych i pomagają zwiększać ruch oraz zainteresowanie na blogach i portalach branżowych.