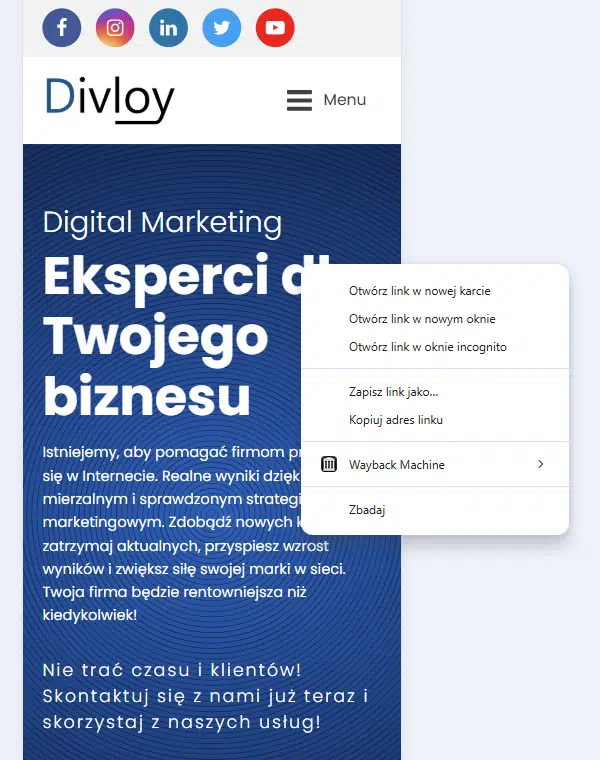
Zbadaj element na telefonie
Dziś większość użytkowników przegląda strony internetowe na telefonach, a nie na komputerach. Jeśli Twoja strona wygląda dobrze tylko na desktopie, tracisz potencjalnych klientów już na starcie. Responsywność to nie dodatek – to fundament skutecznego marketingu online. Strona, która działa źle na telefonie, zniechęca do zakupu, subskrypcji czy kontaktu. Google też to widzi, ocenia i może przesunąć Twoją witrynę niżej w wynikach wyszukiwania. Dlatego właśnie mobilna analiza elementów strony to nie ciekawostka, ale konieczność.
To, co wygląda perfekcyjnie na dużym ekranie, może być zupełnie nieczytelne na smartfonie. Rozmiar ekranu, układ elementów, nawigacja dotykowa – wszystko to wpływa na odbiór strony. Często zdarza się, że przyciski są zbyt małe, tekst nachodzi na grafikę albo menu nie działa poprawnie. Wersja mobilna to nie skalowanie tej samej strony, tylko osobna przestrzeń, którą trzeba projektować z myślą o użytkowniku mobilnym. Jeśli o tym zapomnisz, Twoja strona po prostu przestaje działać tak, jak powinna.
Google jasno komunikuje: strony dostosowane do urządzeń mobilnych są premiowane w wynikach wyszukiwania. To nie tylko kwestia pozycji, ale też doświadczenia użytkownika. Gdy strona ładuje się wolno, przyciski są zbyt blisko siebie, a treść trudno się czyta – użytkownik wychodzi. A wysoka liczba odrzuceń to sygnał dla algorytmów, że strona nie spełnia oczekiwań. UX i SEO są dziś nierozerwalnie połączone. Optymalizacja mobilna to realny wpływ na konwersje, widoczność i wizerunek Twojej marki.
| Wypełnij brief i odbierz ofertę |
Spis treści
Najlepsze narzędzia do analizy elementów
Analiza elementów na telefonie nie wymaga dziś specjalistycznego sprzętu ani skomplikowanej konfiguracji. Wystarczy smartfon, przeglądarka i kilka sprawdzonych narzędzi. Dzięki nim możesz podejrzeć kod strony, styl CSS, błędy JavaScript, a nawet sprawdzić, jak zachowują się interaktywne elementy. Świadome korzystanie z tych narzędzi to krok w stronę profesjonalizacji Twojej strony internetowej. Bez względu na to, czy prowadzisz bloga, sklep czy stronę usługową – mobilna inspekcja elementów pomoże Ci wyłapać problemy, których wcześniej mogłeś nie zauważyć.
Chrome DevTools – tryb urządzenia mobilnego
To prawdopodobnie najczęściej wykorzystywane narzędzie przez deweloperów i marketerów. Wystarczy otworzyć stronę w przeglądarce Chrome, kliknąć prawym przyciskiem i wybrać „Zbadaj”, a następnie włączyć tryb urządzenia mobilnego. Emulacja różnych smartfonów pozwala zobaczyć, jak Twoja strona wygląda na iPhonie, Samsungu czy Pixelu bez potrzeby fizycznego testowania każdego z nich. Możesz też modyfikować kod „na żywo”, analizować layout i debugować błędy w JavaScript – wszystko w jednym miejscu.
Safari Web Inspector (iOS)
Jeśli korzystasz z ekosystemu Apple, Safari Web Inspector to Twoje najlepsze narzędzie. Po aktywowaniu opcji deweloperskich w iPhonie i podłączeniu go do MacBooka, możesz podglądać kod mobilnej strony w czasie rzeczywistym. Narzędzie pozwala analizować strukturę DOM, style CSS i działanie skryptów tak samo, jak robi to Chrome DevTools. Działa jednak wyłącznie w środowisku Apple, co dla niektórych może być barierą – ale jeśli tworzysz rozwiązania z myślą o użytkownikach iOS, warto go opanować.
| Zobacz: pozycjonowanie stron Łódź |
Android USB Debugging + narzędzia deweloperskie
Na Androidzie analiza elementów wymaga włączenia opcji programistycznych i podłączenia telefonu do komputera z przeglądarką Chrome. Po aktywacji debugowania USB możesz w pełni kontrolować, co dzieje się na mobilnej stronie – z poziomu desktopowej przeglądarki. To rozwiązanie jest nieco bardziej techniczne, ale daje ogromne możliwości. Widok podglądu strony na telefonie w czasie rzeczywistym, monitorowanie błędów i testowanie responsywności to tylko niektóre z jego atutów.
Eruda – inspektor działający w przeglądarce na telefonie
Eruda to sprytne, lekkie narzędzie, które możesz dodać do swojej strony jako prosty skrypt JavaScript. Po jego załadowaniu zyskujesz dostęp do konsoli deweloperskiej bezpośrednio na ekranie telefonu – bez konieczności podłączania go do komputera. To idealna opcja dla tych, którzy chcą szybko podejrzeć, co dzieje się z elementem na stronie mobilnej, nawet będąc poza biurem. Choć nie zastąpi pełnego DevTools, dla wielu sytuacji będzie wystarczające i wyjątkowo wygodne.
Jak używać Chrome DevTools z telefonem?
Jeśli chcesz sprawdzić, jak Twoja strona działa na prawdziwym urządzeniu mobilnym, Chrome DevTools daje Ci do ręki potężne narzędzie diagnostyczne. Po podłączeniu telefonu do komputera możesz w czasie rzeczywistym analizować zachowanie strony, badać elementy, modyfikować kod i testować responsywność. To jak mieć pełną kontrolę nad mobilną wersją Twojej witryny – bez instalowania dodatkowego oprogramowania. Wszystko, co potrzebujesz, to telefon z Androidem, kabel USB i przeglądarka Google Chrome.
Połączenie przez USB
Aby rozpocząć, włącz na swoim telefonie tryb programisty i aktywuj debugowanie USB. Następnie podłącz go do komputera, otwórz Chrome i wejdź na chrome://inspect. Przeglądarka automatycznie wykryje Twój telefon i otwartą na nim stronę. Od tej chwili możesz analizować i edytować stronę mobilną z poziomu desktopu. To rozwiązanie jest szczególnie przydatne, gdy chcesz rozwiązać problemy, które występują tylko na fizycznym urządzeniu – a nie w emulacji.
Emulacja różnych urządzeń
Chrome DevTools pozwala też uruchomić tryb emulacji bez potrzeby podłączania telefonu. Wystarczy kliknąć ikonę „Toggle device toolbar” (symbol telefonu i tabletu) w panelu deweloperskim. Dzięki temu możesz szybko przetestować wygląd i działanie strony na różnych modelach smartfonów i tabletów. Możesz też zmieniać rozdzielczość, orientację ekranu, a nawet prędkość połączenia internetowego, by symulować warunki mobilne. To świetne narzędzie do szybkiej diagnostyki i optymalizacji.
Podgląd i edycja HTML/CSS
W trybie DevTools możesz podejrzeć kod źródłowy, style CSS oraz działanie skryptów JavaScript – dokładnie tak, jak w wersji desktopowej. To oznacza, że możesz zidentyfikować problematyczne elementy, zmienić ich styl „na żywo” i od razu zobaczyć efekt. Jeśli np. przycisk na telefonie jest za mały, wystarczy kilka kliknięć, by znaleźć jego selektor, zmodyfikować CSS i przetestować nowy wygląd. To oszczędność czasu i lepsze zrozumienie, jak Twoja strona funkcjonuje mobilnie.
| Sprawdź: pozycjonowanie Bydgoszcz |
Co najczęściej sprawdzać?
Podczas analizy strony na telefonie warto skupić się na elementach, które mają bezpośredni wpływ na użyteczność i skuteczność witryny. Nie chodzi tylko o wygląd, ale o to, jak strona zachowuje się w praktyce. Czy użytkownik może z niej wygodnie korzystać? Czy elementy są czytelne i działają zgodnie z przeznaczeniem? Mobilna inspekcja to świetna okazja, by wyłapać błędy, które na desktopie mogą pozostać niezauważone, a które na telefonie skutecznie zniechęcają użytkownika do działania.
Na telefonie każdy piksel ma znaczenie. Często zdarza się, że istotne przyciski lub pola formularzy są schowane poza ekranem, nachodzą na siebie albo są przesunięte w nieoczekiwane miejsce. Widoczność to podstawa – jeśli użytkownik czegoś nie widzi, nie może z tego skorzystać. Warto sprawdzić, czy nagłówki, CTA, menu i stopka są dobrze rozmieszczone, czy nic się nie „rozjeżdża” i czy kluczowe treści nie znikają przy zmianie orientacji ekranu.
Strona powinna automatycznie dostosowywać się do różnych rozmiarów ekranu, zachowując przy tym spójność wizualną. To właśnie oznacza responsywność. Często jednak elementy zmieniają swój wygląd w sposób niekontrolowany – czcionki są za duże lub za małe, zdjęcia rozciągają się lub przycinają, a marginesy tworzą zbędne puste przestrzenie. Analiza stylów CSS w trybie mobilnym pozwala szybko wychwycić takie niedopasowania i poprawić je z myślą o lepszym odbiorze strony.
Czasem przyciski nie reagują, formularze nie działają, a dynamiczne elementy po prostu się nie ładują. To często efekt błędów JavaScript, które występują tylko na urządzeniach mobilnych. Sprawdzenie konsoli błędów w DevTools to pierwszy krok do rozwiązania problemu. Równie ważna jest sama klikalność – czy elementy są wystarczająco duże, by można było w nie trafić palcem? Czy znajdują się w odpowiednich miejscach? Mobilne testowanie pozwala uniknąć sytuacji, w której użytkownik musi „walczyć” z Twoją stroną zamiast z niej korzystać.
Mam na imię Ania i pracuję jako senior copywriter. Moje główne obszary działania to SEO copywriting oraz content marketing. Tworzę treści marketingowe, reklamowe i SEO. Redaguję artykuły, ustalam ich tematykę i opracowuję strategie publikacji. Współpracuję zarówno z dużymi, znanymi markami, jak i z mniejszymi firmami, które stawiają swoje pierwsze kroki w biznesie. Moje teksty wspierają sprzedaż w sklepach internetowych i pomagają zwiększać ruch oraz zainteresowanie na blogach i portalach branżowych.