Architektura strony internetowej – fundament skutecznego SEO i konwersji
Dlaczego tak wiele stron internetowych, mimo świetnego contentu i estetycznego designu, ląduje na dalszych stronach Google i nie konwertuje? Bo mają jedną wspólną wadę – chaotyczną architekturę. Może być pięknie, może być merytorycznie, ale jeśli użytkownik gubi się po trzech kliknięciach, a Googlebot potrzebuje mapy skarbów, żeby dotrzeć do kluczowych podstron – coś poszło bardzo nie tak.
Brzmi znajomo? Według badań 88% użytkowników nie wraca na stronę, która była nieintuicyjna. A Google? Jeszcze szybciej traci cierpliwość. Źle zaplanowana struktura strony to nie tylko problem UX – to stracony potencjał SEO, niższy CTR, wyższy współczynnik odrzuceń i… mniej pieniędzy w Twojej kieszeni.
Ale jest dobra wiadomość: architektura strony to nie rocket science. To zestaw konkretnych decyzji i logicznych rozwiązań, które – jeśli dobrze przemyślane – mogą wynieść Twój biznes na zupełnie nowy poziom widoczności i konwersji. W tym artykule zabierzemy Cię w podróż po fundamentach skutecznej struktury strony – takiej, która pracuje dla SEO, uwodzi użytkownika i prowadzi prosto do celu: konwersji.
| Wypełnij brief i odbierz ofertę |
Spis treści
Podsumowanie
Dobrze zaplanowana architektura strony to coś więcej niż uporządkowana struktura – to fundament, na którym opiera się skuteczne SEO i doświadczenie użytkownika. To właśnie ona decyduje, czy Twoje treści zostaną odnalezione, zrozumiane i docenione przez Google, a użytkownicy z łatwością przejdą ścieżkę od pierwszego kliknięcia do konwersji.
Bez logicznego układu, intuicyjnej nawigacji i spójnego linkowania wewnętrznego nawet najlepszy content może zostać niezauważony. Brak priorytetów, chaos w adresach URL, zbyt głęboka struktura czy strony osierocone – to niewidzialne bariery, które kosztują Cię ruch, widoczność i wyniki sprzedaży.
Przemyślana architektura działa jak przewodnik – prowadzi użytkownika krok po kroku, jednocześnie pomagając wyszukiwarkom efektywnie przetwarzać Twoją witrynę. Kiedy struktura strony wspiera intencje użytkownika i porusza się w rytmie jego decyzji, budujesz nie tylko widoczność, ale także zaufanie i realną wartość.
Niezależnie od tego, czy tworzysz nową stronę, czy optymalizujesz istniejącą – architektura to jeden z tych elementów, których nie widać na pierwszy rzut oka, ale które robią największą różnicę. Zadbaj o nią jak o fundament swojego biznesu online – bo to właśnie na niej opiera się każda konwersja i każda pozycja w Google.
Czym jest architektura strony internetowej?
Architektura strony internetowej to przemyślany sposób organizacji wszystkich zasobów w obrębie witryny – od kategorii i podstron, przez strukturę linkowania, aż po hierarchię treści. To cyfrowy odpowiednik planu budynku: fundament, który determinuje, jak łatwo użytkownik odnajdzie potrzebne informacje i jak efektywnie roboty Google będą w stanie zindeksować zawartość.
Do podstawowych elementów architektury należą:
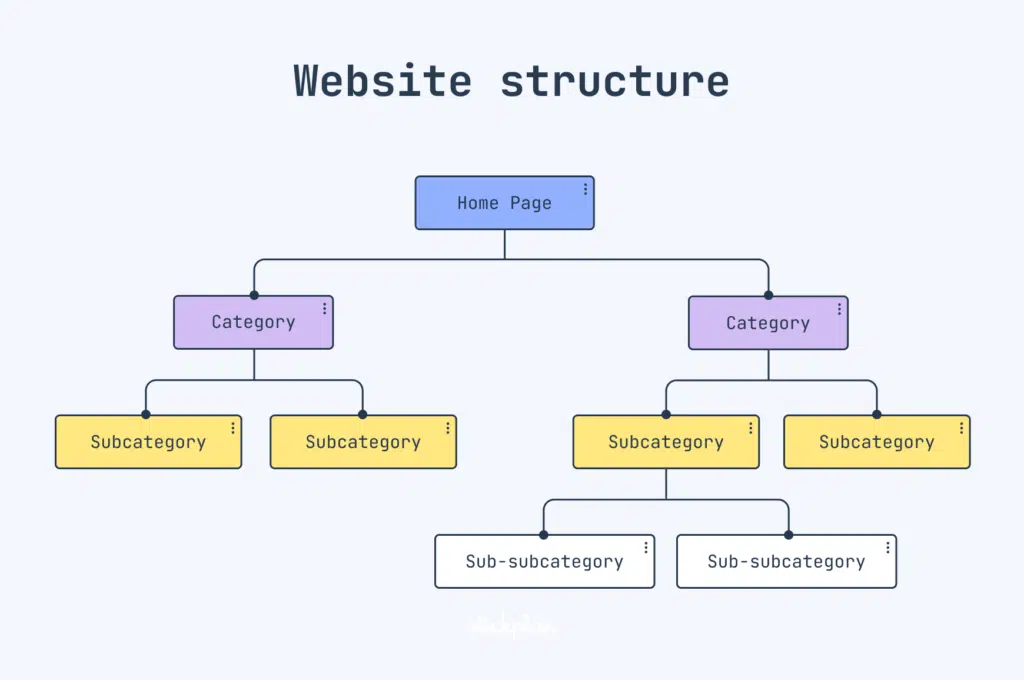
- Hierarchiczna struktura podstron – logiczne uporządkowanie treści, najczęściej w układzie drzewa
- Nawigacja – menu główne, nawigacja boczna, stopka, okruszki (breadcrumbs)
- Linkowanie wewnętrzne – połączenia między podstronami, które pomagają użytkownikom i Google poruszać się po witrynie
- Adresy URL – czytelne, opisowe, zgodne ze strukturą strony
- Sitemap XML i HTML – mapy witryny wspierające SEO i nawigację
Różnica między architekturą a strukturą strony
Choć często używane zamiennie, te pojęcia nie są tożsame. Struktura strony odnosi się głównie do układu wizualnego i rozmieszczenia elementów na stronie – to, co widzi użytkownik. Architektura natomiast dotyczy organizacji logicznej i informacyjnej całej witryny – tego, jak wszystkie podstrony są ze sobą powiązane i jakie pełnią funkcje.
Można mieć pięknie zaprojektowaną stronę (strukturę), ale jeśli użytkownik musi przeklikać się przez 5 zakładek, by znaleźć podstawowe informacje – architektura zawodzi. W skutecznej witrynie te dwa elementy współgrają i wzmacniają się nawzajem.
| Oferta na pozycjonowanie www |
Wpływ na doświadczenie użytkownika (UX)
Architektura strony to kluczowy element UX. Intuicyjna struktura skraca czas dotarcia do informacji, zmniejsza frustrację użytkownika i zwiększa jego zaangażowanie. Ułatwia poruszanie się po witrynie, wspiera ścieżki zakupowe i poprawia ogólne wrażenia – co ma bezpośrednie przełożenie na współczynnik konwersji.
Dobry UX to nie tylko estetyka – to przede wszystkim łatwość nawigacji, spójność informacji i czytelna hierarchia treści. Strona z dobrze zaprojektowaną architekturą prowadzi użytkownika „za rękę” – od pierwszego kliknięcia aż do konwersji. A co najważniejsze – robi to niezauważalnie i bez wysiłku.
Dlaczego architektura strony ma kluczowe znaczenie dla SEO?
Google nie przeszukuje każdej strony w nieskończoność. Każda witryna ma przypisany tzw. crawl budget – limit zasobów, jaki roboty Google mogą poświęcić na jej indeksowanie. Jeśli architektura Twojej strony jest skomplikowana, a dostęp do kluczowych podstron utrudniony, Google może nie dotrzeć do ważnych treści lub zajmie mu to więcej czasu, co opóźni ich zaindeksowanie.
Dobrze zaprojektowana architektura umożliwia szybkie dotarcie do wszystkich istotnych zasobów – skraca ścieżki, eliminuje pętle, usuwa zduplikowane strony. To bezpośrednio wpływa na efektywność indeksowania i widoczność witryny w wyszukiwarce.
Linkowanie wewnętrzne i rozkład PageRank
Linki wewnętrzne są jak rury, którymi płynie SEO-wartość po Twojej stronie. Ich przemyślany układ pozwala efektywnie dystrybuować PageRank – wewnętrzną moc SEO pomiędzy podstronami. Dobrze zaplanowana architektura:
- Promuje najważniejsze podstrony – np. usługi lub kategorie produktowe
- Ułatwia robotom zrozumienie hierarchii strony – co jest główne, a co podrzędne
- Wspiera SEO long-tail – poprzez powiązania z bardziej szczegółowymi treściami
- Zapobiega tzw. orphan pages – stron bez linków wewnętrznych, które są niewidoczne dla Google
Silo structure a tematyczne grupowanie treści
Struktura "silo" to sposób organizacji treści według tematycznych klastrów. Dzięki temu wyszukiwarki lepiej rozumieją, które treści są ze sobą powiązane i jaki temat dominuje na danej stronie. Dla Google to jasny sygnał: „ta witryna jest ekspertem w tej dziedzinie”.
Silo structure nie tylko pomaga w pozycjonowaniu na trudne frazy główne, ale również otwiera drogę do zdobywania dużej liczby pozycji na długi ogon (long-tail). Każda podstrona wspiera inne – tworząc ekosystem SEO, który pracuje na Twoją widoczność zbiorowo.
Wpływ na szybkość ładowania strony i Core Web Vitals
Chociaż architektura strony kojarzy się głównie z nawigacją i strukturą treści, ma również wpływ na szybkość ładowania strony – kluczowy element Core Web Vitals. Dobrze zaplanowana architektura:
- Minimalizuje liczbę żądań HTTP – dzięki uproszczonej strukturze i optymalnej liczbie podstron
- Ułatwia ładowanie kluczowych zasobów jako priorytetowych (np. renderowanie above-the-fold)
- Umożliwia lepsze cachowanie – przewidywalna struktura URL sprzyja działaniu cache'ów serwera i przeglądarki
- Redukuje błędy łańcuchów przekierowań – które często wynikają ze źle zaprojektowanej architektury i spowalniają stronę
| Poznaj z Divloy narzędzie Yoast SEO |
Jak architektura wpływa na konwersję użytkownika?
Decyzje zakupowe zapadają szybko – a często nie zapadają wcale, jeśli użytkownik nie może znaleźć tego, czego szuka. Właśnie dlatego architektura strony, która ułatwia intuicyjne poruszanie się i zapewnia dostęp do najważniejszych informacji w kilku kliknięciach, ma ogromne znaczenie dla konwersji.
Jeśli klient trafia na stronę usługową lub produktową i już na pierwszy rzut oka widzi konkretne korzyści, ceny, call to action czy dane kontaktowe – jest o krok bliżej do decyzji. Struktura witryny powinna więc wspierać te punkty styku i eliminować rozproszenie uwagi.
Dobrze zaprojektowana architektura:
- Grupuje treści w logiczne sekcje (np. usługi → kategorie → podstrony ofertowe)
- Stawia najważniejsze informacje "nad linią zgięcia" (above the fold)
- Umożliwia szybki powrót do punktu wyjścia (np. za pomocą breadcrumbs)
- Zawiera spójne, powtarzalne menu nawigacyjne

Skrócenie ścieżki zakupowej lub kontaktowej
Im więcej kroków między wejściem na stronę a finalną konwersją – tym więcej okazji, żeby użytkownik zrezygnował. To zasada, której nie można ignorować. Architektura strony powinna prowadzić użytkownika jak po sznurku: od punktu wejścia aż po konwersję – bez zbędnych przystanków.
Jeśli prowadzisz e-commerce – ścieżka zakupu powinna być skrócona do minimum, a użytkownik powinien zawsze wiedzieć, gdzie się znajduje i co może zrobić dalej. W przypadku strony usługowej – łatwo dostępny formularz, numer telefonu czy CTA do wyceny to absolutna podstawa.
Każdy klik to koszt – jeśli struktura zmusza użytkownika do błądzenia, Ty płacisz w straconych konwersjach.
Eliminacja barier konwersji (np. błędne przekierowania, dead linki)
Nieintuicyjna struktura strony, błędne przekierowania, puste podstrony lub linki prowadzące donikąd – to cyfrowe ściany, o które rozbijają się intencje zakupowe Twoich użytkowników. W wielu przypadkach nawet nie zobaczą formularza czy oferty – bo po prostu tam nie dotrą.
Dobra architektura eliminuje te bariery na poziomie projektowania. Jak?
- Unika zbyt głębokiego zagnieżdżania treści – maksymalnie 3 kliknięcia do każdej kluczowej podstrony
- Regularnie testuje linki wewnętrzne i przekierowania (np. za pomocą Screaming Frog)
- Zapewnia spójność nazw i lokalizacji elementów (np. kontakt zawsze w tym samym miejscu)
- Automatyzuje przekierowania w przypadku zmian struktury – bez utraty ruchu SEO
| Sprawdź wystawione opinie Google |
Rodzaje architektury informacji – jaką wybrać?
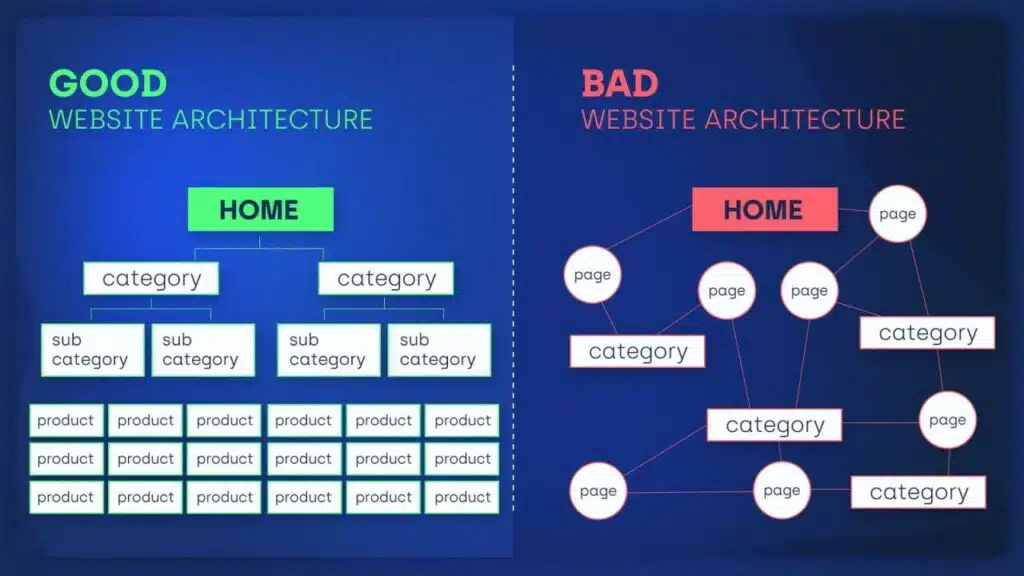
Struktura płaska vs. hierarchiczna
Struktura płaska to najprostszy model architektury – wszystkie podstrony są umieszczone na tym samym poziomie, a dostęp do nich jest bezpośredni z poziomu strony głównej lub menu. Sprawdza się przy małych, nieskomplikowanych serwisach, takich jak landing pages, strony osobiste czy mikrostrony kampanii reklamowych. Jej zaletą jest szybki dostęp do treści i łatwość nawigacji, jednak przy rozbudowanych projektach staje się nieczytelna i trudna do zarządzania.
Struktura hierarchiczna – znacznie bardziej złożona – przypomina drzewo: strona główna prowadzi do kategorii, te do podkategorii, a dalej do konkretnych treści. To klasyczne podejście stosowane w sklepach internetowych, dużych serwisach firmowych czy portalach informacyjnych. Taki układ pomaga użytkownikowi zorientować się w zawartości strony i wspiera indeksowanie przez Google, dzięki wyraźnemu układowi zależności między podstronami.
Architektura tematyczna (topic clusters)
Model oparty na klastrach tematycznych to jedno z najskuteczniejszych podejść do organizacji treści pod kątem SEO. Polega na tym, że wokół jednej głównej strony (pillar page) skupione są liczne podstrony rozwijające temat w szczegółach. Przykład? Strona główna o „pozycjonowaniu stron” może prowadzić do podstron o link buildingu, audycie SEO, content marketingu czy analizie konkurencji.
Taka architektura sprawia, że Twoja witryna zyskuje status eksperta w oczach Google, ponieważ buduje silny kontekst tematyczny i zapewnia spójne linkowanie wewnętrzne. Dla użytkownika oznacza to natomiast płynną podróż po powiązanych zagadnieniach, bez konieczności skakania po menu czy szukania informacji na własną rękę. Klastery pomagają także lepiej zarządzać contentem – ułatwiają jego rozbudowę i aktualizację bez burzenia całej struktury.

Architektura oparta na intencjach użytkownika (user journey)
Coraz więcej nowoczesnych serwisów projektuje architekturę nie według struktury firmy czy hierarchii treści, ale według potrzeb użytkownika. To podejście zakłada, że witryna powinna wspierać wszystkie etapy ścieżki decyzyjnej – od zdobycia uwagi, przez edukację, aż po finalną konwersję.
W praktyce oznacza to, że nawigacja i układ treści powinny odpowiadać na pytania użytkownika w konkretnym momencie jego drogi. Gdy ktoś dopiero odkrywa temat – trafia na blog lub sekcję wiedzy. Gdy porównuje oferty – łatwo znajduje konkretne produkty lub usługi. A gdy jest gotów działać – formularz kontaktowy lub przycisk CTA jest zawsze pod ręką. Tego typu architektura jest wyjątkowo skuteczna w zwiększaniu konwersji, ponieważ upraszcza decyzje i eliminuje zbędne przeszkody.
Jak zaplanować skuteczną architekturę strony?
Analiza słów kluczowych i mapowanie treści
Każda skuteczna architektura strony zaczyna się od zrozumienia, czego naprawdę szukają Twoi użytkownicy. Analiza słów kluczowych pozwala nie tylko wyłapać najbardziej dochodowe frazy, ale przede wszystkim zidentyfikować tematy, które powinny mieć swoje miejsce w strukturze strony. To punkt wyjścia do stworzenia logicznego układu sekcji, kategorii i podstron, które będą odpowiadać na konkretne pytania i potrzeby odbiorców.
Na tym etapie można mapować treści w układzie drzewiastym – każdej grupie słów kluczowych przyporządkować jedną podstronę. Dzięki temu unikasz kanibalizacji i budujesz spójne, zrozumiałe ścieżki zarówno dla użytkownika, jak i dla Google. Mapowanie treści to jak planowanie przestrzeni w sklepie – chcesz, by klient bez problemu znalazł to, czego potrzebuje, ale też by intuicyjnie trafił na produkty powiązane.
Tworzenie mapy witryny (sitemap)
Sitemap to drogowskaz dla robotów wyszukiwarek. W przypadku większych serwisów jest wręcz niezbędna, by zapewnić poprawne indeksowanie wszystkich ważnych stron. Możemy wyróżnić dwie formy: XML – dla Google, oraz HTML – dla użytkowników. Obie wypada mieć, bo każda pełni inną rolę.
Mapa witryny powinna być spójna z rzeczywistą strukturą strony, aktualizowana dynamicznie i uwzględniać tylko wartościowe podstrony. W przypadku rozbudowanych serwisów pomocne będzie podzielenie sitemap na sekcje tematyczne (np. blog, produkty, usługi), co pozwala lepiej zarządzać procesem indeksowania i analizować widoczność poszczególnych segmentów witryny.
Optymalizacja adresów URL i breadcrumbs
Adresy URL to jeden z filarów SEO – powinny być krótkie, opisowe i odzwierciedlać strukturę witryny. Unikaj przypadkowych ciągów znaków czy zagnieżdżeń bez logiki. Dobrze skonstruowany URL mówi użytkownikowi (i Google), gdzie się znajduje i czego może się spodziewać. Przykład? Zamiast /strona123?=produkt&id=87, użyj /sklep/elektronika/laptopy.
Dopełnieniem dobrze zaplanowanych adresów są breadcrumbs, czyli tzw. okruszki – pozioma nawigacja pokazująca ścieżkę użytkownika w strukturze strony. Pomagają w orientacji, ułatwiają powrót do wcześniejszych sekcji i wspierają roboty Google w zrozumieniu relacji między podstronami. Dobrze wdrożone breadcrumbs to także dodatkowe linki w wynikach wyszukiwania, co może zwiększyć CTR.
Ustalanie priorytetów na podstawie danych (heatmapy, sesje)
Planowanie architektury strony nie powinno opierać się wyłącznie na przeczuciach czy "ładnym wyglądzie". Dane analityczne – takie jak nagrania sesji użytkowników, mapy ciepła (heatmaps) czy analiza kliknięć – są bezcennym źródłem wiedzy o tym, jak ludzie faktycznie poruszają się po stronie.
Te informacje pozwalają wskazać sekcje, które wymagają uproszczenia, skrócenia ścieżki lub lepszego wyróżnienia. Jeśli widzisz, że użytkownicy ignorują górne menu, ale klikają w linki w treści – to jasny sygnał, że warto rozważyć przebudowę nawigacji. Architektura powinna powstawać nie na bazie szablonu, lecz wokół realnych zachowań użytkowników – tylko wtedy będzie naprawdę skuteczna.
Kiedy warto przebudować architekturę strony internetowej?
Przebudowa architektury strony internetowej to krok, który może znacząco poprawić wyniki sprzedaży, widoczność w Google oraz doświadczenie użytkownika. Nie chodzi wyłącznie o zmiany wizualne — kluczowe są kwestie techniczne, funkcjonalne i strategiczne. Często jest to konieczne, gdy pojawiają się problemy z wydajnością strony, nawigacją czy dostosowaniem do urządzeń mobilnych. Zmiana architektury może też wspierać rozwój biznesu, np. przy wdrażaniu nowych produktów, języków czy integracji systemów.
| Sygnalizujący problem | Opis sytuacji | Dlaczego to sygnał do przebudowy? |
|---|---|---|
| Wolne ładowanie strony | Strona długo się ładuje, szczególnie na urządzeniach mobilnych lub przy słabym internecie. | Obniża konwersję i pozycjonowanie, wymaga nowej struktury z lżejszym kodem i optymalizacją treści. |
| Nieintuicyjna nawigacja | Użytkownicy mają problem ze znalezieniem informacji, często rezygnują z dalszego przeglądania. | Stara architektura nie odpowiada aktualnym potrzebom użytkownika i wymaga uproszczenia. |
| Niska konwersja pomimo ruchu | Strona ma wysoką liczbę odwiedzin, ale niewiele zakupów lub zgłoszeń. | Rozbudowana lub źle zaplanowana struktura może utrudniać finalizację celu użytkownika. |
| Brak wersji mobilnej lub responsywności | Strona źle działa na telefonach — trzeba powiększać teksty lub przewijać w bok. | Obowiązkowa przebudowa z myślą o podejściu mobile-first i pełnej responsywności. |
| Skalowanie biznesu | Dodajesz nowe kategorie, produkty, języki lub integracje (np. systemy płatności, CRM). | Obecna struktura nie jest elastyczna, trzeba zaprojektować system skalowalny. |
| Niska widoczność w Google | Strona nie pojawia się wysoko na kluczowe frazy, mimo optymalizacji treści. | Zła architektura może blokować skuteczne SEO — potrzebna reorganizacja struktury linków i kategorii. |
Audyt architektury strony – jak sprawdzić, czy działa?
Narzędzia do analizy (Screaming Frog, Ahrefs, GSC)
Przegląd architektury strony bez solidnego audytu to jak diagnozowanie silnika „na słuch”. Aby naprawdę ocenić, czy struktura witryny działa efektywnie, potrzebujesz konkretnych danych. Do dyspozycji masz kilka narzędzi, które znacznie ułatwiają to zadanie. Screaming Frog pozwala spojrzeć na stronę oczami Googlebota – analizuje hierarchię linków, liczbę kliknięć do poszczególnych podstron, błędy 404, zduplikowane treści i inne techniczne niuanse. Ahrefs z kolei pomaga zidentyfikować potencjalne problemy z linkowaniem wewnętrznym i rozkładem PageRanku – dzięki analizie, które podstrony są najmocniejsze i które wymagają wzmocnienia. Google Search Console daje dostęp do informacji bezpośrednio od wyszukiwarki – zobaczysz, które strony są indeksowane, które mają problemy z wyświetlaniem, a także jak wygląda struktura kliknięć z wyników wyszukiwania.
Wskaźniki do oceny jakości struktury
Sam dostęp do danych to dopiero początek – kluczowe jest to, jak je interpretujesz. Jednym z najważniejszych sygnałów jest głębokość podstron. Jeśli kluczowe treści są osadzone zbyt głęboko, mogą nie zostać odpowiednio zindeksowane i będą trudniejsze do znalezienia przez użytkowników. Zwróć też uwagę na to, ile wewnętrznych linków prowadzi do konkretnych podstron – im ważniejsza strona, tym więcej powinna ich posiadać. Problematyczne bywają również strony, do których nie prowadzi żaden odnośnik – tzw. orphan pages. Dla Google są one praktycznie niewidoczne. Nie bez znaczenia jest także sposób, w jaki skonstruowane są adresy URL – jeśli są niespójne, nieczytelne lub zawierają niepotrzebne parametry, to znak, że architektura wymaga uporządkowania.
Przykłady błędów i jak je naprawić
Jednym z najczęściej spotykanych błędów jest brak spójności w strukturze – strona może mieć zbyt wiele poziomów, losowo porozrzucane kategorie lub zduplikowane ścieżki prowadzące do tych samych treści. Takie problemy dezorientują nie tylko użytkowników, ale i wyszukiwarki. Inny błąd to niewystarczające linkowanie wewnętrzne – wiele podstron, mimo wartościowej treści, pozostaje odciętych od reszty serwisu i nie uczestniczy w przepływie PageRanku. Często też spotyka się nieoptymalne przekierowania – np. błędnie ustawione 302 zamiast 301 albo nieaktualne linki prowadzące do nieistniejących już adresów. Naprawa takich problemów wymaga uporządkowania struktury, wdrożenia logicznych przekierowań oraz zadbania o to, by każda strona miała swoje miejsce w systemie – powiązania, kontekst i czytelny adres. Audyt architektury to moment prawdy – pokazuje, czy Twoja witryna pracuje na Twoje cele, czy wręcz przeciwnie: sabotuje je od środka.
Krótka checklista – dobra architektura strony krok po kroku
Skuteczna architektura strony nie powstaje przypadkiem. To wynik świadomych decyzji, które łączą potrzeby użytkowników, wymagania SEO i cele biznesowe. Poniżej znajdziesz skróconą checklistę – przewodnik po kluczowych elementach, które warto zaplanować i wdrożyć, by Twoja struktura była nie tylko logiczna, ale i skuteczna.
Po pierwsze, zacznij od analizy słów kluczowych – zrozum, czego szukają Twoi użytkownicy i jakiej treści potrzebują na różnych etapach ścieżki zakupowej. Następnie pogrupuj tematy w logiczne klastry i przypisz im konkretne podstrony. Dzięki temu unikniesz kanibalizacji treści i zbudujesz spójny kontekst tematyczny.
Tworząc strukturę, zadbaj o prostotę – użytkownik powinien dotrzeć do najważniejszych informacji w maksymalnie trzech kliknięciach. Każda podstrona musi mieć swoje miejsce w hierarchii – bez „sierot” i z odpowiednią liczbą linków wewnętrznych. Używaj czytelnych, opisowych adresów URL, które odwzorowują strukturę kategorii, a nie przypadkowych ciągów znaków.
Nie zapomnij o sitemapie – zarówno XML dla wyszukiwarek, jak i HTML dla użytkowników. Zadbaj również o breadcrumbs, które poprawiają nawigację i ułatwiają zrozumienie struktury. Na koniec regularnie analizuj, jak użytkownicy poruszają się po stronie – wykorzystuj heatmapy, nagrania sesji i dane z Google Search Console. To najlepszy sposób, by stale ulepszać swoją architekturę i reagować na realne potrzeby odbiorców.
FAQ - Architektura strony internetowej
Jakie znaczenie ma architektura strony dla SEO?
Dobrze zaprojektowana architektura ułatwia Google indeksowanie treści, poprawia linkowanie wewnętrzne i umożliwia skuteczne pozycjonowanie na wiele fraz kluczowych, zarówno głównych, jak i long-tail.
Czym różni się architektura strony od jej struktury?
Architektura odnosi się do logicznego układu i hierarchii treści w całej witrynie, natomiast struktura dotyczy głównie układu wizualnego elementów na konkretnej stronie.
Ile kliknięć powinno dzielić użytkownika od najważniejszych treści?
Zalecane jest, aby kluczowe treści były dostępne maksymalnie w trzech kliknięciach od strony głównej, co zwiększa ich dostępność zarówno dla użytkowników, jak i robotów Google.
Co to jest struktura typu „silo” i kiedy warto ją stosować?
To model architektury, w którym treści są pogrupowane w tematyczne klastry – każda główna strona łączy się z podstronami rozwijającymi konkretny wątek. Sprawdza się szczególnie w serwisach contentowych i eksperckich.
Jakie błędy w architekturze strony najczęściej wpływają negatywnie na konwersje?
Najczęstsze błędy to nieintuicyjna nawigacja, zbyt wiele poziomów kliknięć, brak wyraźnych ścieżek do konwersji oraz linki prowadzące do błędnych lub nieistniejących podstron.
Czy breadcrumbs mają wpływ na SEO i UX?
Tak, breadcrumbs poprawiają orientację użytkownika w witrynie i wspierają nawigację, a dodatkowo pomagają Google zrozumieć hierarchię strony, co może pozytywnie wpływać na widoczność w wynikach wyszukiwania.
Jakie narzędzia pomagają ocenić jakość architektury strony?
Do najczęściej wykorzystywanych należą Screaming Frog do analizy technicznej, Ahrefs do oceny linkowania wewnętrznego oraz Google Search Console do monitorowania indeksacji i błędów.
Kiedy warto przebudować architekturę strony?
Wtedy, gdy strona rozrosła się bez planu, użytkownicy mają problem z nawigacją, a Google nie indeksuje wszystkich kluczowych treści – lub gdy wchodzisz na nowe rynki, wprowadzasz nowe usługi lub przechodzisz rebranding.
Mam na imię Ania i pracuję jako senior copywriter. Moje główne obszary działania to SEO copywriting oraz content marketing. Tworzę treści marketingowe, reklamowe i SEO. Redaguję artykuły, ustalam ich tematykę i opracowuję strategie publikacji. Współpracuję zarówno z dużymi, znanymi markami, jak i z mniejszymi firmami, które stawiają swoje pierwsze kroki w biznesie. Moje teksty wspierają sprzedaż w sklepach internetowych i pomagają zwiększać ruch oraz zainteresowanie na blogach i portalach branżowych.