Strona one page przykłady i dobre praktyki
Przed założeniem strony firmowej musisz odpowiedzieć sobie na jedno podstawowe pytanie do czego tak naprawdę jej potrzebujesz? Jeśli uruchamiasz sklep internetowy lub portal blogowy, potrzebujesz zaawansowanego systemu, który udźwignie obszerność serwisu. Jeśli jednak stawiasz na prostotę i wyłącznie możliwość przedstawienia oferty swojego przedsiębiorstwa w sieci wtedy najlepszym wyborem będzie strona One Page. Kiedy to dobry wybór, jakie zalety mają takie serwisy i czy nie sprawiają problemów z pozycjonowaniem? Tego dowiesz się z naszego poradnika.
| Wypełnij brief i odbierz ofertę |
Spis treści
Podsumowanie
Strona one page to nie chwilowa moda, ale świadomy wybór formy komunikacji. Pozwala skupić uwagę użytkownika, skrócić jego drogę do działania i zaprezentować ofertę w klarowny sposób. Gdy projektujesz świadomie z przemyślaną strukturą, dobrym CTA i zoptymalizowaną treścią możesz osiągnąć więcej, niż na rozbudowanej witrynie bez strategii.
Nie każda marka potrzebuje dziesięciu podstron. Czasem wystarczy jedna, dobrze skonstruowana. Szczególnie jeśli działasz szybko, testujesz rynek lub chcesz sprawnie wdrożyć kampanię. Klucz leży w dopasowaniu narzędzia do celu, a nie odwrotnie. Strona one page daje Ci elastyczność, kontrolę i prostotę, ale pod warunkiem, że wiesz, jak z niej korzystać.
Wypada zadbać o każdy szczegół: od struktury nagłówków, przez prędkość ładowania, aż po mikrointerakcje i wygląd na telefonie. To właśnie te detale decydują, czy użytkownik przewinie stronę do końca i czy kliknie to jedno, właściwe wezwanie do działania.
Jeśli potrafisz zamknąć sedno swojej oferty w jednej stronie, to znaczy, że rozumiesz swój biznes i swoich klientów. A to już połowa sukcesu.
Strona typu One Page co to takiego i kiedy warto ją założyć?
Nowoczesne strony typu One Page to serwisy, które można wykorzystać na wiele sposobów. Świetnie nadają się do przedstawienia firmowego portfolio, wirtualnego CV lub konkretnego produktu albo usługi. Jak widzisz, jest mnóstwo możliwości wykorzystania serwisów zbudowanych jako pojedyncza strona.
Co więcej, taka witryna nie zawiera skomplikowanej struktury podstron, obszernego menu kontekstowego oraz trudnego w obyciu układu. Design strony One Page najczęściej ma przewijany układ i zazwyczaj jest ukierunkowany na mocne oddziaływanie na emocje czytelnika, np. poprzez stosowanie licznych CTA (Call To Action), czyli wezwań użytkownika do działania.
Na uruchomienie strony typu One Page warto się zdecydować przede wszystkim wtedy, kiedy chcesz elegancko przedstawić ofertę swojego przedsiębiorstwa, markę własną lub konkretny produkt, który dopiero zamierzasz wprowadzić na rynek. Jednostronicowe strony internetowe to doskonały sposób na promocję biznesu przy jednoczesnej optymalizacji kosztów związanych z budową serwisu i jego pozycjonowaniem.
| Sprawdź czym jest archiwum stron |
Różnice między stroną typu One Page a klasyczną stroną wielostronicową
Wybór między stroną typu One Page a klasyczną witryną wielostronicową zależy od charakteru projektu, celów biznesowych oraz oczekiwań użytkowników. Strona One Page doskonale sprawdza się w przypadku prezentacji pojedynczego produktu, usługi lub kampanii marketingowej. Z kolei klasyczna strona wielostronicowa jest bardziej rozbudowana i odpowiednia dla firm oferujących wiele kategorii treści.
Oba rozwiązania mają swoje zalety i ograniczenia, które warto porównać przed podjęciem decyzji o strukturze witryny.
| Aspekt | Strona One Page | Strona wielostronicowa |
|---|---|---|
| Struktura | Wszystkie sekcje dostępne na jednej, długiej stronie z przewijaniem. | Treści rozdzielone na wiele podstron (np. „O nas”, „Usługi”, „Kontakt”). |
| UX i nawigacja | Prosta i intuicyjna nawigacja z linkami prowadzącymi do sekcji. | Bardziej złożona struktura menu, większa liczba kliknięć do dotarcia do treści. |
| SEO | Trudniejsza optymalizacja pod wiele fraz kluczowych. | Możliwość pozycjonowania każdej podstrony na inne słowa kluczowe. |
| Prędkość ładowania | Może być wolniejsza przy dużej ilości treści na jednej stronie. | Podstrony ładują się osobno, co może poprawiać ogólną szybkość działania. |
| Skalowalność | Trudna do rozbudowy wymaga całkowitej zmiany struktury. | Łatwa rozbudowa przez dodawanie nowych podstron. |
| Przeznaczenie | Idealna dla landing page’y, portfolio, eventów lub pojedynczych usług. | Sprawdza się w przypadku sklepów, blogów, stron firmowych z rozbudowaną ofertą. |
| Koszty realizacji | Zwykle tańsza w wykonaniu i szybsza do wdrożenia. | Bardziej czasochłonna i kosztowna w realizacji. |
Projektując stronę internetową, warto określić, czy celem jest szybka prezentacja informacji, czy też bardziej złożona komunikacja z użytkownikiem. Przykładowo, dla kampanii reklamowej lepiej sprawdzi się One Page, natomiast przy rozbudowanej ofercie edukacyjnej klasyczna struktura wielostronicowa.
Rozwiązania hybrydowe, łączące główną stronę z przewijaniem i dodatkowymi podstronami, zyskują na popularności wśród firm chcących łączyć prostotę z funkcjonalnością.
Zalety i wady stron one page
Plusy – UX, szybkość ładowania, prostota
Strona typu one page to dla wielu użytkowników jak spacer po idealnie zaprojektowanym sklepie wszystko mają pod ręką, nie muszą błądzić, klikać, szukać. Jednostronicowa struktura zapewnia płynne i intuicyjne doświadczenie użytkownika, co w praktyce oznacza, że odwiedzający szybciej znajdzie to, czego potrzebuje. To ogromna zaleta, szczególnie gdy mamy do czynienia z osobą przeglądającą stronę na telefonie, w biegu, między jedną kawą a kolejną.
Co więcej, czas ładowania takiej strony zwykle jest krótszy nie trzeba przechodzić między podstronami, a cała zawartość ładuje się na raz. To z kolei przekłada się nie tylko na lepsze wrażenia użytkownika, ale też na mniejsze ryzyko porzucenia witryny. Prostota to kolejna mocna strona zarówno w odbiorze, jak i w zarządzaniu. Właściciel takiej strony ma kontrolę nad całością przekazu i łatwiej mu utrzymać spójność komunikacji. Dla biznesów z konkretną ofertą typu freelancer, lokalna firma, wydarzenie one page potrafi być strzałem w dziesiątkę.
Minusy – SEO, ograniczenia treściowe, trudność w rozbudowie
Jednak każdy medal ma dwie strony. Strona one page, mimo wszystkich swoich zalet, potrafi mocno ograniczyć możliwości optymalizacji SEO. Dlaczego? Ponieważ cała treść mieści się w obrębie jednego adresu URL. To sprawia, że trudno jest pozycjonować się na wiele różnych słów kluczowych, bo wszystko musi współistnieć na jednej stronie, bez możliwości tematycznego rozbicia.
| Sprawdź przywracanie konta Google |
Kolejną kwestią są ograniczenia treściowe. Kiedy masz dużo do powiedzenia chcesz przedstawić ofertę, opisać case study, podzielić się blogiem czy opiniami klientów robi się ciasno. Użytkownik może poczuć się przytłoczony nadmiarem informacji na jednej stronie. A jeśli zechcesz kiedyś rozbudować serwis np. dodać bloga czy kolejne usługi może się okazać, że trzeba będzie wszystko przebudować od nowa. Strony one page nie są elastyczne w rozwoju. To nie jest wada sama w sobie, ale zdecydowanie warto o tym pamiętać, zanim wybierzesz tę formę.
Jak znaleźć kompromis między formą a funkcją?
Najlepsze rozwiązania rodzą się wtedy, gdy nie próbujemy naginać rzeczywistości do jednej słusznej opcji, ale szukamy balansu. Jeśli strona one page ma spełniać swoją funkcję, warto podejść do niej strategicznie. Zastanów się: czy Twoja oferta zmieści się na jednej stronie bez utraty przejrzystości? Czy możesz sprytnie rozplanować treści, stosując anchor linki, które działają jak wewnętrzne menu i prowadzą użytkownika do konkretnych sekcji? To może znacznie poprawić nawigację i zbliżyć się do UX znanego z wielostronicowych witryn.
Dla celów SEO możesz natomiast zastosować techniki, które pozwolą wyróżnić poszczególne sekcje jako tematyczne bloki używać odpowiednio oznaczonych nagłówków H2, H3, wzmacniać je treścią semantycznie związaną z daną frazą. Możesz też uzupełniać stronę dodatkowymi materiałami jak FAQ, wideo czy opinie tak, by Google miał co indeksować. Projektując stronę, myśl nie tylko o dzisiaj, ale też o jutrze. Jeśli istnieje szansa, że Twój biznes urośnie, rozważ hybrydowe rozwiązanie: one page z możliwością dodania bloga lub dodatkowych sekcji. To inwestycja w przyszłość i elastyczność.

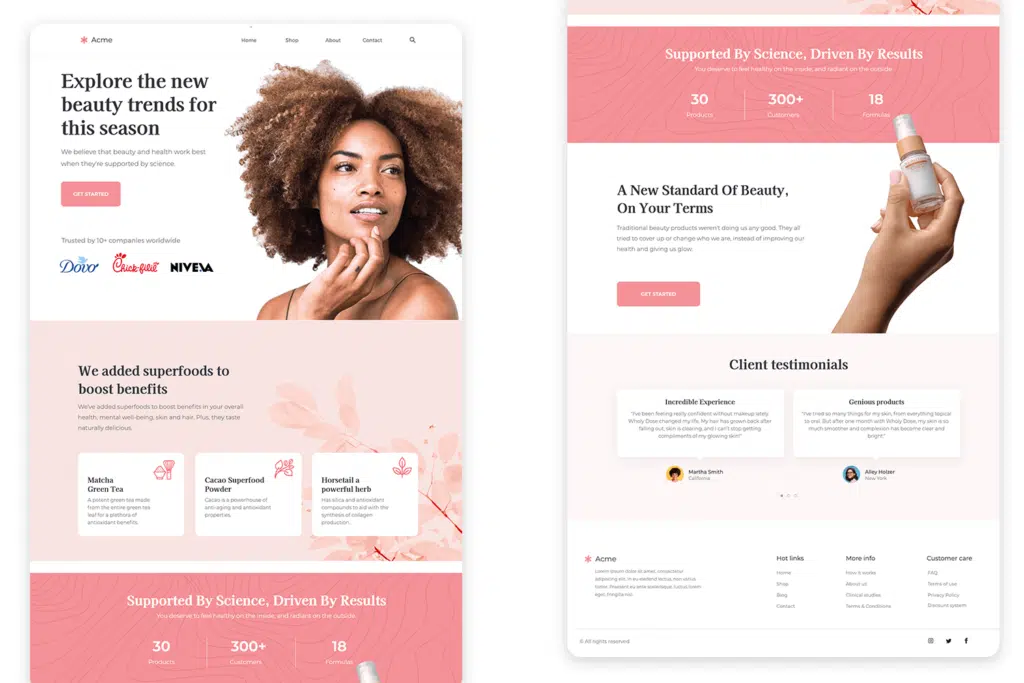
Przykłady skutecznych stron one page
Strony produktowe i kampanijne
Wyobraź sobie, że chcesz wypromować nowy produkt limitowaną edycję zegarka, nowy kurs online albo kampanię świąteczną. Tworzenie rozbudowanej strony z wieloma zakładkami nie tylko zabiera czas, ale i rozprasza uwagę użytkownika. Właśnie dlatego strony one page świetnie sprawdzają się w działaniach promocyjnych. Skupiają uwagę na jednym celu: sprzedaży, zapisie lub zapoznaniu się z ofertą. Każdy element – nagłówek, opis, zdjęcie, przycisk CTA – prowadzi użytkownika krok po kroku do konwersji.
Tego typu strony często są budowane wokół jednego komunikatu i jednej potrzeby klienta. Nie trzeba ich pozycjonować na dziesiątki fraz ważniejsza jest szybkość działania, dobra reklama w Google Ads czy Meta Ads i przemyślana treść. Jeśli kampania ma określony czas trwania, one page daje możliwość błyskawicznego wdrożenia i późniejszego łatwego usunięcia lub przekształcenia strony w inny projekt.

Portfolio dla freelancera i agencji
Dobre portfolio to nie katalog. To opowieść o tym, jak działasz, komu pomagasz i jakie efekty przynosisz. One page jest idealnym formatem dla freelancerów i mikroagencji, bo pozwala przedstawić siebie i swoje usługi w sposób zwięzły, ale efektowny. Nie potrzebujesz dziesięciu podstron, by pokazać trzy mocne realizacje, kilka opinii klientów i formularz kontaktowy.
Dzięki temu użytkownik nie musi skakać między zakładkami przewija i dostaje wszystko, czego potrzebuje: twoje bio, zakres usług, przykłady prac, rekomendacje, formularz kontaktowy. A ty, jako właściciel strony, masz pełną kontrolę nad tym, co widzi potencjalny klient i w jakiej kolejności. To ważne, bo decyzja o współpracy często zapada w ciągu kilkunastu sekund. Dobrze zaprojektowane one page portfolio działa jak cyfrowa wizytówka z efektem „wow”.
Eventy i wydarzenia – strony typu landing page
Każde wydarzenie konferencja, webinar, premiera produktu potrzebuje centrum dowodzenia. Landing page w formie one page to idealne narzędzie do promowania eventów, bo skupia wszystkie informacje w jednym miejscu: opis wydarzenia, program, prelegenci, lokalizacja, zapis lub zakup biletów. Użytkownik nie musi się domyślać, gdzie kliknąć wszystko ma przed oczami.
| Sprawdź przyczyną zwrotu towaru ubrania |
Co więcej, dobrze zaprojektowana strona one page potrafi oddać klimat wydarzenia. Kolory, zdjęcia, animacje to wszystko wzmacnia emocje i pomaga budować napięcie przed eventem. Najważniejsze jest jednak to, że landing page skupia się na jednym celu konwersji. Niezależnie czy chodzi o rejestrację, pobranie programu czy zakup wejściówki każdy element tej strony jest podporządkowany działaniu użytkownika. Dlatego organizatorzy wydarzeń tak chętnie sięgają po to rozwiązanie.
Startupy i MVP – prezentacja oferty bez rozbudowy
Kiedy zaczynasz nowy biznes, nie potrzebujesz rozbudowanej strony. Potrzebujesz miejsca, które opowie o Twoim produkcie lub usłudze w prosty, klarowny sposób. Strona one page to najlepsze narzędzie dla startupów i projektów MVP, które jeszcze testują swój model biznesowy. Taka strona pozwala szybko zweryfikować zainteresowanie rynkiem, zebrać zapisy do newslettera lub zgłoszenia do testów beta.
Zamiast inwestować w kosztowny serwis z CMS-em, blogiem, integracjami skupiasz się na jednym celu: przedstawić wartość swojej oferty i zachęcić do działania. Forma one page sprzyja przejrzystości, a dla odbiorcy liczy się to, że w kilka sekund dowie się, o co chodzi, dla kogo jest produkt i co może zyskać. Właśnie dlatego tak wiele nowoczesnych startupów zaczyna od prostego landing page’a to sposób na szybkie wejście na rynek i przetestowanie pomysłu bez dużych kosztów.
Najczęstsze błędy na stronach typu One Page
Strony typu One Page zdobyły popularność dzięki swojej prostocie, szybkości działania i atrakcyjnej formie wizualnej. Jednak ich efektywność zależy od odpowiedniego zaprojektowania oraz optymalizacji. W praktyce wiele stron tego typu zawiera powtarzające się błędy, które negatywnie wpływają na doświadczenia użytkowników oraz wyniki w wyszukiwarkach.
| Błąd | Opis problemu | Skutki | Rozwiązanie |
|---|---|---|---|
| Brak optymalizacji SEO | Strona zawiera tylko jeden adres URL, co ogranicza możliwości pozycjonowania. | Niska widoczność w Google, trudność w zdobywaniu ruchu organicznego. | Stosowanie mikrodanych, rozbudowanych nagłówków H1–H3, bogatych treści i linkowania wewnętrznego w obrębie sekcji. |
| Zbyt dużo treści na jednej stronie | Przeładowanie strony dużą ilością informacji powoduje chaos i wydłuża ładowanie. | Zniechęcenie użytkowników, spadek zaangażowania i konwersji. | Minimalizm treściowy, selekcja najważniejszych informacji, użycie zakotwiczeń i rozwijanych bloków. |
| Brak odpowiedniego menu | Menu nie przewija płynnie do odpowiednich sekcji lub w ogóle go brakuje. | Problemy z nawigacją, frustracja użytkownika, wysoki współczynnik odrzuceń. | Stworzenie sticky menu z płynnym przewijaniem (smooth scroll) i aktywnymi linkami do sekcji. |
| Nieczytelność na urządzeniach mobilnych | Brak responsywności lub źle dopasowane elementy interfejsu. | Utrudnione korzystanie ze strony, porzucenie sesji przez użytkowników mobilnych. | Projektowanie w trybie mobile-first, testowanie UX na smartfonach i tabletach. |
| Brak wezwania do działania (CTA) | Strona nie zachęca do wykonania konkretnej akcji (np. kontaktu, zakupu). | Użytkownicy nie podejmują pożądanych działań, spada efektywność strony. | Dodanie widocznych przycisków CTA w kluczowych miejscach (nagłówki, sekcje ofertowe, stopka). |
| Nieefektywne ładowanie treści | Brak lazy load dla obrazów i multimediów powoduje wolne ładowanie całej strony. | Długi czas oczekiwania, negatywny wpływ na SEO i doświadczenia użytkowników. | Wdrożenie lazy loadingu, kompresja grafik, użycie SVG i zoptymalizowanych fontów. |
Jak zaprojektować skuteczną stronę One Page – dobre praktyki
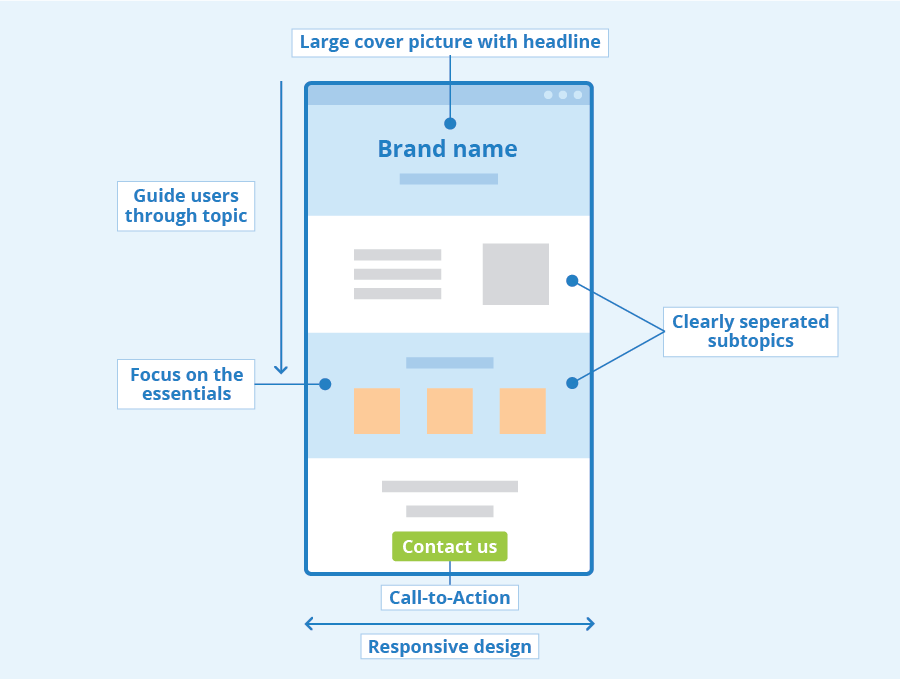
Przemyślana struktura sekcji

Przykładowy układ: hero, o nas, usługi, CTA, kontakt
Strona one page to jak opowieść, którą trzeba poprowadzić od pierwszego zdania aż po puentę. Dobrze zaplanowana struktura sekcji decyduje o tym, czy użytkownik zostanie na stronie, czy wyjdzie po kilku sekundach. Na starcie warto zacząć od mocnego wejścia sekcji hero, która od razu komunikuje, czym się zajmujesz i co zyska użytkownik. To tu powinno pojawić się hasło, grafika lub film oraz pierwszy przycisk CTA.
Dalej logicznie przechodzimy do sekcji „O nas” pokazujemy, kim jesteśmy i dlaczego warto nam zaufać. Następnie prezentujemy „Usługi” lub „Co oferujemy” w przystępnej, nienadmiernie szczegółowej formie. Każdy blok powinien kończyć się mikrowezwanie do działania, które prowadzi do właściwego CTA. Na koniec sekcja kontaktowa prosta, czytelna, najlepiej z formularzem i alternatywnymi formami kontaktu.
Kolejność sekcji a ścieżka użytkownika
Kolejność to nie przypadek to strategia. Użytkownik, który trafia na stronę, nie zna Cię. Twoim zadaniem jest przeprowadzenie go krok po kroku od „kim jesteś”, przez „co dajesz”, aż do „co ma zrobić teraz”. Jeśli zaczniesz od kontaktu, a dopiero potem wyjaśnisz, czym się zajmujesz stracisz jego uwagę.
W praktyce ścieżka wygląda jak lejek: przyciągnij uwagę, wzbudź zaufanie, pokaż wartość, zachęć do działania. Sekcje powinny płynnie przechodzić jedna w drugą, a każda kolejna pogłębiać zrozumienie. Jeśli użytkownik może przewinąć całość w mniej niż minutę i na końcu wie, co powinien zrobić wykonałeś dobrą robotę.
Skuteczne wezwania do działania (CTA)
CTA to serce każdej strony one page. Bez niego strona staje się ładną wizytówką bez funkcji. Wezwanie do działania musi być konkretne, widoczne i powtarzalne. Ale nie chodzi o to, by co kilka akapitów wrzucać przycisk „Kup teraz” chodzi o dopasowanie języka i momentu do etapu, na którym znajduje się użytkownik.
Jeśli dopiero poznaje Twoją ofertę, lepiej sprawdzi się CTA w stylu „Zobacz więcej” albo „Dowiedz się, jak to działa”. Gdy już wie, co robisz i czuje wartość wtedy można zaproponować „Umów konsultację” lub „Zamów usługę”. CTA powinno naturalnie wynikać z kontekstu, być aktywne językowo i zawierać element korzyści nie „Wyślij formularz”, tylko „Otrzymaj darmową wycenę”.
Optymalizacja ładowania i responsywności
Nic nie zniechęca użytkownika tak bardzo, jak strona, która ładuje się zbyt długo lub nie działa dobrze na telefonie. Dlatego wydajność i responsywność to absolutna podstawa w projektowaniu one page. Każdy dodatkowy megabajt kodu, nieoptymalizowany obrazek czy zbędny skrypt może sprawić, że użytkownik zamknie stronę, zanim cokolwiek przeczyta.
W praktyce oznacza to: używaj skompresowanych grafik, ładuj wideo z zewnętrznych źródeł tylko tam, gdzie to konieczne, stosuj lazy loading. Strona musi być lekka jak piórko, niezależnie od urządzenia. Dodatkowo pamiętaj, że Google premiuje strony szybkie i zoptymalizowane, co bezpośrednio wpływa na Twoją widoczność w wynikach wyszukiwania.
Minimalizm treści i designu – mniej znaczy więcej
W świecie przeładowanym informacjami, mniej naprawdę znaczy więcej. Strony one page błyszczą wtedy, gdy są proste, czyste i skupione na przekazie. To nie miejsce na opowiadanie całej historii firmy od początku XX wieku ani katalog wszystkich usług w 47 wariantach. To miejsce na esencję najważniejsze informacje podane w atrakcyjnej formie.
Dobry design wspiera przekaz, a nie odciąga od niego uwagę. Prosty układ, spójne kolory, czytelne fonty to wszystko wpływa na to, jak użytkownik odbiera stronę. Minimalizm pomaga skupić się na tym, co naprawdę ważne korzyści, zaufanie, działanie. A każda sekcja powinna prowadzić do kolejnej jak dobrze poprowadzona opowieść.
Dostosowanie do urządzeń mobilnych
Większość użytkowników przegląda strony na telefonach. To nie trend to standard. Strona one page musi być w pełni responsywna, bo inaczej stracisz potencjalnych klientów, zanim zobaczą Twój przekaz. Responsywność to nie tylko skalowanie elementów to przemyślenie układu pod kątem mobilnego użytkownika.
Przyciski muszą być duże i łatwe do kliknięcia kciukiem, tekst czytelny bez powiększania, a sekcje logicznie ułożone tak, by można było je przewijać intuicyjnie. Użytkownik mobilny nie ma cierpliwości. Jeśli coś nie działa albo wygląda dziwnie, po prostu wyjdzie. Dlatego testuj stronę na różnych urządzeniach, przeglądarkach i rozdzielczościach. W dzisiejszym internecie mobile-first to nie hasło to konieczność.
SEO na stronie one page – jak to zrobić dobrze?
Optymalizacja nagłówków H1–H4
W klasycznych stronach internetowych mamy do dyspozycji wiele podstron, z których każda może mieć własny nagłówek H1. Na one page jest inaczej tu jeden H1 musi unieść cały ciężar SEO. Dlatego warto poświęcić chwilę, by był przemyślany, zawierał główne słowo kluczowe i jasno komunikował, czego dotyczy strona.
Kolejne sekcje powinny być oznaczone logicznie jako H2, H3, a w razie potrzeby H4. To nie tylko kwestia porządku wizualnego, ale przede wszystkim czytelności dla Google. Roboty wyszukiwarki analizują strukturę nagłówków, by zrozumieć hierarchię informacji. Dobrze uporządkowana strona, gdzie każda sekcja ma swój nagłówek, zwiększa szanse na pojawienie się w featured snippets i poprawia indeksację.
Zastosowanie słów kluczowych w sekcjach
Na stronie typu one page nie masz wielu adresów URL, by rozdzielić różne tematy. Dlatego tak ważne jest, by każda sekcja pracowała na inne słowo kluczowe. W praktyce oznacza to: sekcja „O nas” może być zoptymalizowana pod frazy związane z marką i zaufaniem, „Usługi” pod konkretne oferty, „FAQ” pod pytania użytkowników. Dzięki temu możesz osiągnąć lepszy zasięg, mimo że działasz w ramach jednej strony.
Pamiętaj, by nie upychać słów kluczowych na siłę. Naturalny język, semantyka i kontekst mają dziś większe znaczenie niż dokładna liczba fraz w tekście. Google doskonale rozumie powiązania tematyczne wystarczy, że zadbasz o czytelność, spójność i merytoryczność treści. Dobrym pomysłem jest też stosowanie słów pokrewnych i pytań, które pojawiają się w wyszukiwarce to zwiększa szansę na widoczność w wynikach rozszerzonych.
Linkowanie wewnętrzne jako nawigacja
Na one page nie ma klasycznego linkowania wewnętrznego między podstronami, ale to wcale nie oznacza, że musisz z niego rezygnować. Możesz stworzyć wewnętrzną nawigację opartą na anchor linkach, czyli odnośnikach prowadzących do konkretnej sekcji strony. Przykład? Klikając w „Usługi” w menu, użytkownik zostaje przeniesiony do bloku opisującego ofertę bez przeładowania strony.
Dla SEO to również ma znaczenie. Anchor linki pomagają Google lepiej zrozumieć strukturę strony, a jeśli dobrze oznaczysz sekcje (np. id="uslugi", id="kontakt"), mogą one zostać zindeksowane jako fragmenty do wyróżnienia w wynikach. Pamiętaj, by nawigacja była widoczna, logiczna i działała płynnie szczególnie na urządzeniach mobilnych.
Jak poradzić sobie z ograniczoną liczbą URL-i?
To jedno z największych wyzwań stron one page. W tradycyjnym podejściu każda podstrona ma swój unikalny adres i można ją pozycjonować na osobne słowo kluczowe. Na one page wszystko dzieje się w ramach jednego URL-a. Rozwiązaniem jest maksymalne wykorzystanie sekcji i struktury HTML, by zróżnicować treści bez potrzeby ich rozdzielania fizycznie.
Możesz też rozważyć wdrożenie dynamicznych elementów jak scrollujące menu z parametrami w URL (np. #kontakt), które pozwala nie tylko nawigować użytkownikom, ale i ułatwia promocję poszczególnych sekcji (np. w kampaniach reklamowych). Dodatkowo warto połączyć one page z treściami off-site jak blog, kanał YouTube czy profil w Google Moja Firma, które pomogą zbudować szerszą widoczność marki. Nie wszystko musi być na jednej stronie, by wspierać SEO.
Czy strona one page to dobre rozwiązanie dla Twojego projektu?
Załóżmy, że masz pomysł. Może to nowy produkt, usługa, warsztat, kampania albo po prostu chcesz „w końcu mieć swoją stronę”. Wtedy pojawia się pytanie: czy warto stawiać wszystko na jedną kartę, czyli na one page? Odpowiedź brzmi: to zależy, ale... często tak.
Strony typu one page sprawdzają się świetnie, gdy liczy się tempo, prostota i koncentracja. Chcesz przekazać konkretną informację, zbudować emocję i doprowadzić do działania zakupu, zapisu, kontaktu. Bez klikania po zakładkach, bez rozpraszania. Jeśli Twoja oferta zmieści się na jednej, dobrze zaprojektowanej stronie jesteś w idealnym miejscu.
Ale jeśli masz więcej do pokazania chcesz edukować przez bloga, pozycjonować się na wiele tematów, rozwijać strukturę strony w czasie one page może okazać się zbyt ciasny. Wtedy lepiej pomyśleć o stronie z potencjałem rozbudowy. Albo od razu postawić na rozwiązanie hybrydowe: główna strona jako one page, a dodatkowe treści (blog, baza wiedzy, zasoby) jako osobne podstrony.
Nie chodzi o to, która forma jest lepsza. Chodzi o to, która lepiej pasuje do Twojego celu. Jeśli stoisz na starcie i chcesz zacząć działać bez zwłoki strona one page może być Twoim najszybszym wejściem na rynek. A potem? Zawsze możesz zrobić krok dalej.
FAQ - Strona One Page a działania SEO
Czym różni się strona one page od strony wielostronicowej?
Strona one page zawiera całą treść w obrębie jednego adresu URL, natomiast strona wielostronicowa dzieli informacje na wiele zakładek. One page jest prostsza, szybsza i bardziej skupiona na jednej akcji użytkownika, ale trudniejsza do pozycjonowania na wiele słów kluczowych.
Jakie firmy powinny wybrać stronę one page?
Stronę one page warto wybrać, jeśli firma ma konkretną ofertę, działa lokalnie, prowadzi kampanię promocyjną lub prezentuje jeden produkt. To dobre rozwiązanie dla freelancerów, startupów, organizatorów wydarzeń i landing page’y sprzedażowych.
Czy strona one page jest dobra dla SEO?
Strona one page może być zoptymalizowana pod SEO, ale ma ograniczenia – wszystkie treści znajdują się pod jednym adresem URL. Wymaga przemyślanego układu nagłówków, użycia anchor linków i precyzyjnego rozplanowania słów kluczowych w sekcjach tematycznych.
Jak zaprojektować skuteczne CTA na stronie one page?
Skuteczne CTA na stronie one page powinno być konkretne, widoczne i dostosowane do momentu decyzji użytkownika. Ważne, by używać języka korzyści i powtarzać przyciski CTA w różnych sekcjach strony, prowadząc użytkownika do jasno określonego celu.
Jakie narzędzia ułatwiają stworzenie strony one page?
Do tworzenia stron one page przydatne są narzędzia takie jak Webflow, Elementor, Carrd, Bootstrap i Google PageSpeed Insights. Umożliwiają projektowanie responsywnych, szybkich i dobrze zoptymalizowanych stron bez konieczności programowania.
Czy stronę one page można rozbudować w przyszłości?
Stronę one page można rozbudować, ale często wymaga to zmiany struktury lub migracji na rozwiązanie wielostronicowe. Warto projektować stronę z myślą o przyszłych potrzebach, zostawiając możliwość dodania nowych sekcji lub podstron w miarę rozwoju biznesu.
Divloy to ekspercka firma z wieloletnim doświadczeniem w digital marketingu dla rozwoju biznesów w internecie. Realizujemy działania w obszarze SEO, kampanii PPC, audytów, szkoleń i doradztwa. Cechuje nas współpraca z klientami oczekującymi wysokiej skuteczności. Kierujemy się zasadą, iż kluczowe elementy marketingu internetowego to wdrażanie najnowszych rozwiązań i narzędzi, a do osiągnięcia oczekiwanych rezultatów niezbędne jest wyciąganie wniosków z przeprowadzanych analiz.