Co to jest techniczne SEO? Jak wykonać audyt techniczny SEO?
Dobrze wykonane techniczne SEO każdej witryny internetowej jest kluczowe do budowania rankingów w wynikach wyszukiwania. Znając zasady technicznego SEO i realizując je zgodnie ze sztuką sprawisz, że Twoja witryna internetowa będzie miała szansę zajmować wysokie pozycje w rankingu.
Napędzi to jednocześnie w niej ruch oraz zwiększy sprzedaż oferowanych produktów i usług. Zaniedbując SEO techniczne realnie ryzykujesz, że Twoja strona nie będzie wyświetlane w SERPach na zadowalających pozycjach.
Czytając ten artykuł dowiesz się, w jaki sposób właściwie przeprowadzić techniczny audyt SEO Twojego serwisu. Dzięki niemu będziesz umiał znaleźć i naprawić problemy w strukturze swojej witryny internetowej.
Razem z nami przyjrzysz się kluczowym czynnikom rankingowym, takim jak treść, szybkość ładowania strony, jej struktura, a także, co niesamowicie istotne przyjazność witryny względem urządzeń mobilnych.
Przejdźmy zatem do meritum.
| Umów konsultację! |
Spis treści
Co to jest techniczne SEO?
Pomyśl o audycie technicznym SEO jak o swego rodzaju kontroli stanu witryny. Podobnie, jak cyklicznie analizujesz swoje kampanie PPC, aby wycisnąć z nich jak najwięcej korzyści, tak samo systematyczny audyt techniczny SEO pozwala ocenić wydajność witryny, aby zidentyfikować te obszary, które wymagają poprawy.
Obszary te możemy podzielić na 3 kategorie.
Błędy techniczne
Identyfikacja elementów, które negatywnie wpływają na wydajność witryny, a tym samym na SEO. Błędy techniczne obejmują problemy z indeksowaniem, niedziałające linki, niską prędkość witryny.
Błędy UX
Doświadczenie użytkownika, czyli UX jest zwykle postrzegane bardziej jako kwestia projektowania niż SEO. Jednak to, jak Twoja strona jest zbudowana, ma wpływ na wyniki SEO.
Aby lepiej zrozumieć, które strony są ważne, a które mają niższy priorytet, Google używa algorytmu o nazwie Page Importance.
Page Importance, czyli znaczenie strony jest określane na podstawie typu strony, linków wewnętrznych i zewnętrznych, częstotliwości aktualizacji oraz sitemapy. Jednak z punktu widzenia UX ważniejsze jest to, że jest ona określana na podstawie pozycji strony. Innymi słowy, w którym miejscu dana strona znajduje się w całości witryny.
To sprawia, że architektura witryny jest ważnym czynnikiem technicznego SEO. Im trudniej jest użytkownikowi znaleźć te konkretną stronę, tym dłużej również Google zajmie jej odnalezienie. Idealnie byłoby, gdyby użytkownik był w stanie dotrzeć do miejsca, w którym się znajduje, za pomocą jak najmniejszej liczby kliknięć.
Audyt techniczny SEO zajmuje się kwestiami związanymi ze strukturą witryny, a także jej dostępnością.
Możliwości rankingowe
Punkt ten to miejsce, gdzie techniczne SEO spotyka się z on-page SEO. Oprócz nadania priorytetu kluczowym stronom w całej architekturze witryny, pomaga przekonać Google o ważności strony poprzez:
- identyfikację i łączenie treści skierowanych na te same lub podobne słowa kluczowe,
- usuwanie zduplikowanych treści, które osłabiają jakość witryny,
- poprawienie metadanych, aby użytkownicy widzieli to, czego szukają na stronach wyników wyszukiwania, czyli w SERPach.
Koniec końców chodzi przecież o to, aby pomóc Google lepiej zrozumieć Twoją witrynę, tak aby strony pojawiały się dla właściwych im wyszukiwań.
Techniczny audyt SEO nie powinien być wyłącznie jednorazowym przedsięwzięciem. Powinien być przeprowadzany systematycznie, a także w momencie budowy strony internetowej lub jej przebudowy, czy też po wszelkich zmianach w strukturze.
Dobrą zasadą jest przeprowadzanie swego rodzaju mini-audytu technicznego SEO, co miesiąc, natomiast dużo bardziej dogłębnego na przykład cztery razy w ciągu roku. Trzymanie się tej rutyny pomoże Ci monitorować i zrozumieć, jak zmiany w Twojej witrynie wpływają na wyniki SEO.
Narzędzia, które pomogą Ci zadbać o techniczne SEO
Oto lista narzędzi SEO, których warto używać do przeprowadzenia audytu technicznego:
- Google Search Console
- Google PageSpeed Insights
- Google Test Optymalizacji Mobilnej
- Screaming Frog
Wymienione narzędzia są darmowe, z wyjątkiem Screaming Frog, który w darmowej wersji posiada ograniczenie w postaci analizy do 500 stron.
Przeczytaj też: Ile kosztują usługi SEO?
Znajdź swój plik robots.txt i uruchom raport indeksowania, aby zidentyfikować błędy
Strony Twojej witryny internetowej mogą być indeksowane tylko wtedy, gdy wyszukiwarki mogą je indeksować. Dlatego przed uruchomieniem raportu indeksowania, spójrz na swój plik robots.txt. Możesz go znaleźć dodając "robots.txt" na końcu swojej domeny głównej:
https://twojadomena.pl/robots.txt
Plik robots.txt jest plikiem, który znajduje bot po wejściu na Twoją stronę internetową. Informacje w nim zawarte mówią mu, co powinien, a czego nie powinien indeksować poprzez stosowanie w nim atrybutów „Disallow: i „Allow”.
Jeśli prowadzisz dużą witrynę z tysiącami stron, jak np. sklep internetowy, użycie robots.txt do wyłączenia stron, które nie wymagają indeksowania, da Googlebotowi więcej czasu na dotarcie do stron, które mają znaczenie.
Robots.txt również wskazuje botom na jego mapę XML strony. Jest to dobra praktyka, ponieważ sitemapa zawiera zestawienie stron, które chcesz, aby Google i inne wyszukiwarki poznały.
Zajrzyj do pliku robots.txt, aby upewnić się, że roboty indeksujące nie przeszukują na przykład prywatnych folderów. Podobnie, sprawdź, czy nie blokujesz stron, które powinny być indeksowane.
Jeśli musisz wprowadzić zmiany w pliku robots.txt, znajdziesz go w katalogu głównym swojego serwera. Jeśli używasz WordPressa, plik ten można edytować za pomocą darmowych wtyczek SEO. Inne platformy CMS, pozwalają na wprowadzanie zmian za pomocą wbudowanych w nich narzędzi SEO.
Techniczne SEO pozwala sprawdzić, czy Twoja witryna jest indeksowana
Teraz, gdy wiesz, że boty otrzymują prawidłowe instrukcje, możesz uruchomić raport indeksowania, aby sprawdzić, czy strony, które mają być indeksowane, nie są przed tym zablokowane.
Wprowadź adres URL swojej strony do Screaming Frog lub przejdź do Google Search Console.
Każde z tych narzędzi będzie wyświetlać metryki w inny sposób.
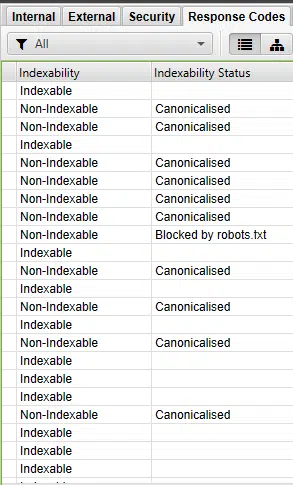
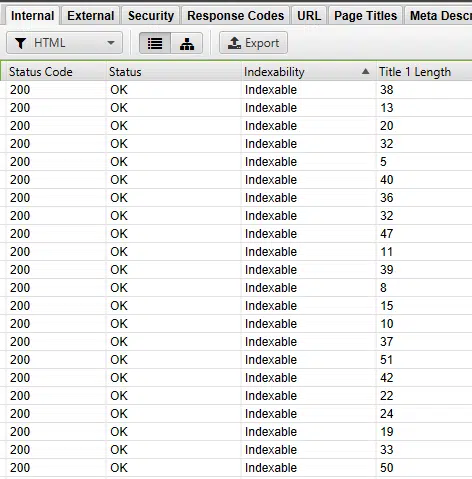
Screaming Frog pozwala spojrzeć na każdy adres URL indywidualnie, dzieląc wyniki indeksowania na dwie kolumny:
- indexability - pokazuje, gdzie adres URL jest indeksowalny lub nieindeksowalny
- indexability status - podaje powód, dla którego adres URL jest nieindeksowalny
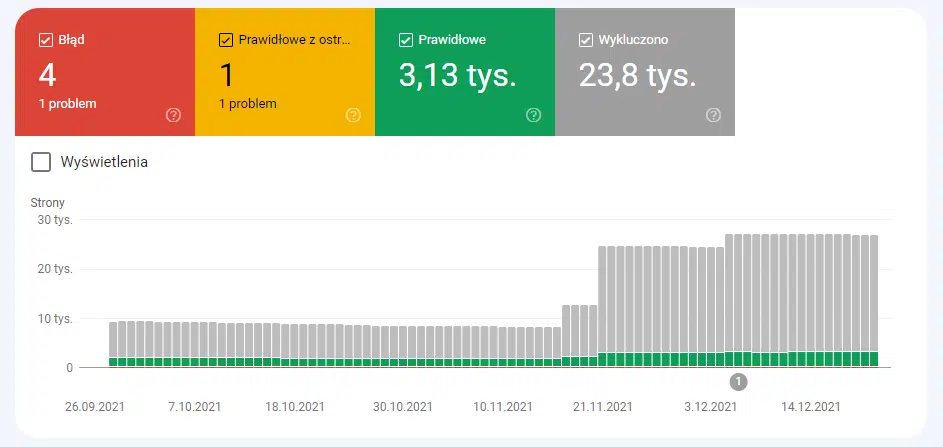
Raport Google Search Console wyświetla status każdej podstrony w Twojej witrynie.
Sekcja stan w GSC pokazuje:
- błędy - strony, które z jakiegoś powodu nie zostały zindeksowane mogą to być na przykład błędy przekierowań, niedziałające linki i błędy 404
- prawidłowe z ostrzeżeniami - strony, które są zaindeksowane, ale mają problemy, które mogą, ale nie muszą być zamierzone
- prawidłowe - strony pomyślnie zaindeksowane
- wykluczono - strony wykluczone celowo z indeksowania na przykład z powodów takich jak zablokowanie przez robots.txt lub przekierowanie
Oznaczaj i naprawiaj błędy przekierowań, aby poprawić indeksowanie i indeksowanie
Wszystkie strony w Twojej witrynie mają przypisany kod statusu http, a każdy kod odnosi się do innej funkcji.
Screaming Frog wyświetla je w kolumnie Status Code:
Jeśli wszystko jest w porządku, większość stron w Twojej witrynie zwróci kod statusu 200, co oznacza, że strona jest w porządku. Strony z błędami wyświetlą kod statusu 3xx, 4xx, lub 5xx.
Zestawienie kodów, które możesz napotkać podczas prac nad audytem
Kody statusu 3xx
301 - kod oznaczający trwałe przekierowanie, gdzie strona została przeniesiona na nowy adres URL. Zastosowanie tego kodu jest dobrym rozwiązaniem, o ile nie ma łańcucha lub pętli przekierowań, które powodują wielokrotne przekierowania. Na przykład, jeśli przekierowanie A przechodzi do przekierowania B i C, aby dostać się do D, może to spowodować złe doświadczenia użytkownika i spowolnić prędkość strony. Może to zwiększyć współczynnik odrzuceń i wpłynąć negatywnie na konwersje. Aby rozwiązać ten problem należy usunąć przekierowania B i C tak, aby przekierowanie A prowadziło bezpośrednio do D.
302 - kod wskazujący na tymczasowe przekierowanie, gdzie strona została tymczasowo przeniesiona na inny adres URL. Tego rodzaju przekierowania są przydatne do celów takich jak testy A/B, gdzie chcesz wypróbować nowy szablon lub układ strony. Jednakże, jeśli przekierowanie 302 zostało wprowadzone na dłużej, warto zmienić je na przekierowanie 301.
307 - kod, który oznacza tymczasowe przekierowanie z powodu zmiany protokołu ze źródła do miejsca docelowego. Przekierowanie to powinno być używane, jeśli jesteś pewien, że zmiana jest tymczasowa i nadal będziesz potrzebował oryginalnego adresu URL.
Kody statusu 4xx
403 – kod mówiący o zabronionym dostępie, gdy zawartość jest ukryta za opcją logowania.
404 – kod odpowiedzi mówiący o tym, że dana strona nie istnieje z powodu ponieważ na przykład została usunięta i jej adres URL nie został przekierowany. Podobnie jak łańcuchy przekierowań wspomniane wcześniej, tak samo i przekierowania 404 nie są dobrym doświadczeniem dla użytkownika.
410 – kod informujący, że strona jest trwale usunięta.
Kody statusu 5xx
Wszystkie kody odpowiedzi 5xx są ściśle związane z serwerem. Wskazują one, że serwer nie mógł wykonać żądania, a problem leży chociażby po stronie dostawcy hostingu.
Znaczniki kanoniczne wskazują na ważne strony
Kanoniczne znaczniki meta pojawiają się w sekcji <head> w kodzie strony i wyglądają w ten sposób:
<link rel=”canonical” href=”https://twojadomena.pl/strona-abc/” />
Istnieją one po to, aby boty wyszukiwarek wiedziały, którą stronę zaindeksować i wyświetlić w SERPach, gdy istnieją strony o identycznej lub podobnej zawartości. Na przykład te same produkty pod różnymi adresami URL, wynikające z rozmieszczenia w różnych kategoriach sklepu online.
Dodając do nich znacznik kanoniczny wskazując w nim na "stronę podstawową", sygnalizujesz wyszukiwarkom, który produkt jest tym „oryginalnym”.
Innym przykładem sytuacji, w której chciałbyś dodać znaczniki kanoniczne, jest sytuacja, w której strony mają dodane parametry URL.
Na przykład https://twojadomena.pl/mikrofony pokaże podobną zawartość do https://twojadomena.pl/mikrofony?page=2 lub https://twojadomena.pl/mikrofony?price=asc, które zostały użyte do stronicowania i filtrowania wyników.
Bez tagu kanonicznego, wyszukiwarki traktowałyby każdą taką stronę jako unikalną, co oznaczałoby posiadanie wielu stron zaindeksowanych, co zmniejsza wartość SEO „strony podstawowej”.
Przejrzyj architekturę witryny i mapę strony, aby ułatwić dostęp do treści
Przeprowadzenie crawlowania strony pozwala na wyeliminowanie większości błędów technicznych na Twojej stronie. Teraz przyjrzyjmy się błędom UX.
Jak już wspomnieliśmy na początku, użytkownik powinien być w stanie dotrzeć do miejsca, w którym chce się znaleźć w Twojej witrynie za pomocą kilku kliknięć. Łatwiejsze doświadczenie człowieka jest równoznaczne z łatwiejszym doświadczeniem bota wyszukiwarki.
W związku z tym, struktura Twojej strony musi być logiczna i spójna. Można to osiągnąć poprzez spłaszczenie architektury witryny.
Dobrze jest, kiedy użytkownik za pomocą trzech kliknięć może dotrzeć do pożądanej przeze niego treści.
Im podstronie jest bliżej do strony głównej, tym jest ważniejsza. Dlatego należy szukać właśnie takiej architektury stron, aby te najbardziej istotne dla odbiorców znalazły się możliwe najbliżej strony głównej.
Spłaszczona architektura strony powinna być odzwierciedlona przez jej strukturę URL.
Na przykład, kiedy przejdziemy na stronę https://twojadomena.pl/mikrofony/mikrofony-wokalne cały adres URL będzie podążał za naszą ścieżką, a dzięki użyciu breadcrumbs, zobaczymy, jak tam dotarliśmy, aby łatwo było wrócić.
W zależności od wielkości Twojej strony, możesz potrzebować pomocy developera, aby spłaszczyć architekturę i przebudować nawigację w serwisie. Możesz jednak łatwo poprawić wrażenia użytkownika, dodając wewnętrzne linki do odpowiednich stron na przykład w artykułach na blogu linkując do stron związanych z konkretnymi słowami kluczowymi.
SEO techniczne to szansa na uporządkowanie mapy strony tak, aby odzwierciedlała strukturę witryny
Adresy URL, które znajdują się w Twojej witrynie powinny być zgodne z tymi w jej mapie XML. Jest to plik, który powinieneś wskazać botom w pliku robots.txt jako swego rodzaju przewodnik do indeksowania Twojej strony internetowej.
Podobnie jak w przypadku pliku robots.txt, możesz znaleźć swoją mapę witryny XML, dodając "sitemap.xml" na końcu głównej domeny:
https://twojadomena.pl/sitemap.xml
Jeśli zaktualizujesz architekturę swojej strony www, to jej sitemapa również będzie wymagała aktualizacji. CMS taki jak na przykład WordPress może generować i automatycznie aktualizować mapę witryny za każdym razem, gdy tworzona jest nowa treść.
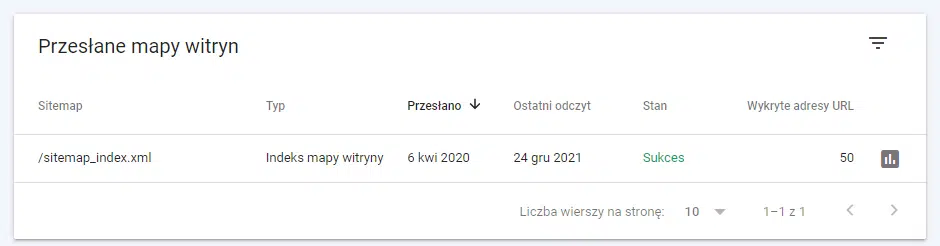
Gdy masz już zaktualizowaną mapę witryny, dodaj ją w Google Search Console w sekcji Mapy witryn.
Poprawnie dodane oraz działające sitemapy będą miały status "Sukces". Jeśli status wskazuje na błędy, to prawdopodobnie występują problemy z zawartością mapy witryny.
Podobnie jak w przypadku pliku robots.txt, mapa witryny nie powinna zawierać stron, których nie chcesz umieszczać w SERP-ach. Powinna natomiast zawierać każdą stronę, którą chcesz indeksować, dokładnie w takiej postaci, w jakiej występuje w Twojej witrynie.
Na przykład, jeśli chcesz, aby Google indeksowało adres https://twojadomena.pl/mikrofony, to Twoja sitemapa powinna zawierać dokładnie taki adres.
Testuj i poprawiaj szybkość strony oraz responsywność mobilną
Szybkość strony już od dawna jest czynnikiem wpływającym na rankingi wyszukiwarek. Google po raz pierwszy potwierdziło to w 2010 roku. W 2018 roku wprowadzona została mobilna szybkość strony jako czynnik rankingowy w mobilnych wynikach wyszukiwania Google.
Podczas ustalania rankingu strony internetowej na podstawie szybkości, Google patrzy na dwa elementy:
- szybkość strony, czyli jak długo trwa ładowanie strony
- szybkość witryny, czyli średni czas ładowania przykładowej liczby odsłon
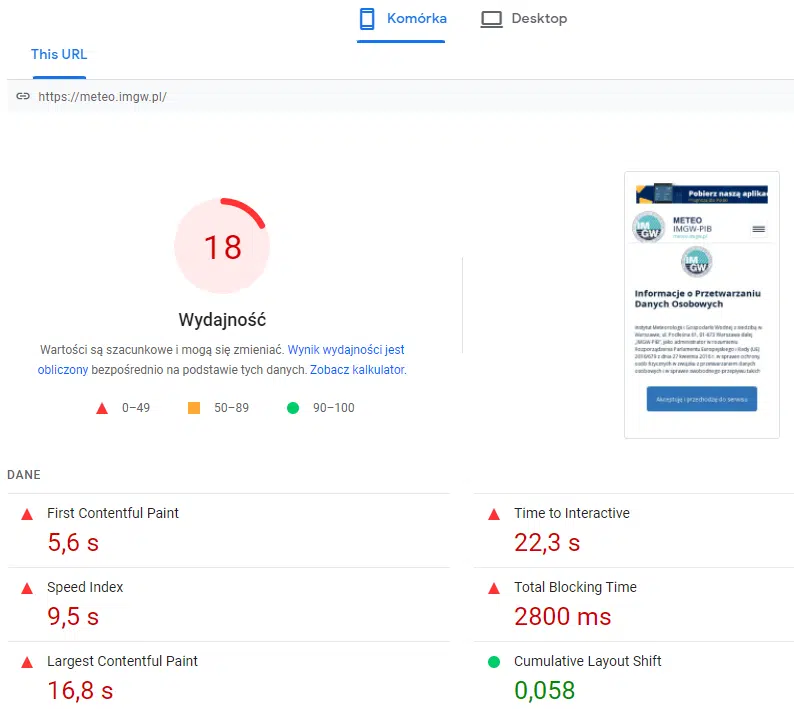
Podczas audytu witryny, należy skupić się tylko na szybkości strony. Poprawiając czas ładowania strony poprawisz szybkość witryny. Z pomocą przychodzi narzędzie Google PageSpeed Insights.
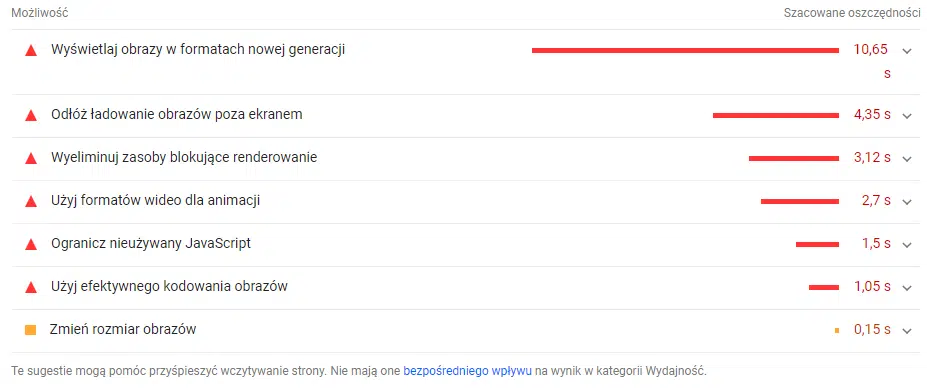
Wprowadź adres URL, a narzędzie PageSpeed Insights oceni go w skali od 0 do 100, sugerując również możliwości poprawy.
Złe praktyki związane z obrazkami, JavaScriptem, optymalizacją plików CSS i buforowaniem przeglądarki są zazwyczaj kluczowymi winowajcami powolnego ładowania się stron. Na szczęście można to łatwo poprawić:
- wyświetlając obrazy w formatach nowej generacji
- eleminując zasoby blokujące renderowanie
- ograniczając nieużywany JavaScript
- używając efektywnego kodowania obrazów
- zmniejszając rozmiar obrazów
Jak sprawdzić, czy Twoja strona jest przyjazna dla urządzeń mobilnych?
W marcu 2021 roku, Google uruchomiło indeksowanie mobile-first. Oznacza to, że strony indeksowane przez Google będą bazować na mobilnej wersji Twojej witryny. Dlatego też wydajność Twojej strony na mniejszych ekranach będzie miała największy wpływ na to, gdzie Twoja strona pojawi się w SERPach.
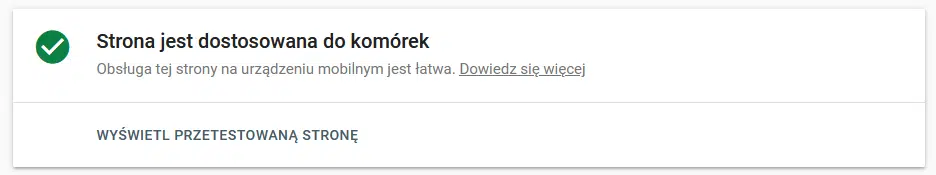
Narzędzie Google Test Optymalizacji Mobilnej, to prosty sposób na sprawdzenie, czy Twoja strona jest zoptymalizowana pod kątem urządzeń mobilnych:
Jeśli używasz wersji responsywnej, nie masz raczej czym martwić. Rozwiązanie to jest przystosowane do renderowania na mniejszych ekranach, a wszelkie zmiany wprowadzone w wyniku audytu technicznego SEO poprawią wydajność witryny i wyszukiwania na wszystkich urządzeniach.
Jednakże, responsywny design nie gwarantuje koniecznie najlepszych doświadczeń dla użytkownika.
Możesz przetestować swoją stronę na prawdziwych urządzeniach za pomocą funkcji Zbadaj w przeglądarce internetowej Chrome czy Firefox.
Inną opcją poprawy szybkości działania strony na urządzeniach mobilnych są Przyspieszone Strony Mobilne (AMP). AMP to wspierany przez Google projekt, którego celem jest dostarczanie użytkownikom okrojonych wersji stron internetowych, tak aby ładowały się one szybciej niż wersja HTML.
Google udostępnia przydatną dokumentację dotyczącą tworzenia stron AMP. Ważne jest jednak, aby być świadomym tego, jak wpłynie to na Twoją stronę.
Każda utworzona strona AMP to nowa strona, która istnieje obok oryginalnej. Dlatego musisz zastanowić się, jak wpasować je w swój schemat adresów URL. Google zaleca stosowanie następującej struktury adresów URL:
http://www.example.com/moj-artykul/amp
http://www.example.com/moj-artykul.amp.html
Będziesz musiał również upewnić się, że znaczniki kanoniczne są używane do identyfikacji strony głównej. Może to być strona AMP, ale preferowana jest strona oryginalna.
Pamiętaj też, że strony AMP będą musiały być audytowane w taki sam sposób jak strony w wersji HTML.
Przeczytaj też: Jak zoptymalizować stronę pod urządzenia mobilne i poprawić konwersje
Poprawiaj tytuły i meta opisy, aby zwiększyć współczynnik klikalności (CTR)
Tytuły stron oraz meta opisy mają wpływ na atrakcyjność Twojej strony internetowej w wynikach wyszukiwania. Są one w zasadzie dobrym sposobem na reklamowanie Twoich treści.
Przeprowadzenie audytu technicznego SEO to idealny moment na optymalizację tytułów i opisów oraz uzupełnienie wszelkich braków, aby poprawić CTR w SERPach.
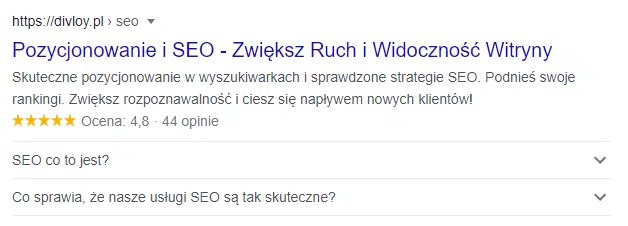
Tytuły i opisy powinny być naturalne, trafne, zwięzłe i zawierać kluczowe słowa kluczowe. Oto przykład wyniku wyszukiwania dla naszej podstrony SEO.
Zastosowany tytuł oraz opis meta description mówią wyraźnie czytelnikom, czego dowiedzą się odwiedzając podstronę z ofertą SEO.
Tworząc swoje tytuły pamiętaj o limicie znaków, jakie wyświetlają wyniki wyszukiwania podczas ich pisania. Zamieszczaj słowa kluczowe blisko początku tytułu i staraj się ograniczyć liczbę znaków do około 60.
Podobnie, opisy meta powinny mieć około 155-160 znaków, aby uniknąć ich skracania przez wyszukiwarki.
Warto zauważyć, że Google nie zawsze będzie korzystać z utworzonego przez Ciebie meta opisu. W zależności od zapytania, może pobrać opis z Twojej strony, aby użyć go jako snippet. Jest to tak naprawdę poza Twoją kontrolą. Jeśli Twoje słowa kluczowe są obecne w meta tagach, dajesz sobie przewagę nad innymi wynikami, które tego nie mają.
Techniczne SEO - końcowe wnioski
Przeprowadzenie technicznego audytu SEO zdecydowanie pomoże Ci przeanalizować techniczne elementy Twojej witryny i poprawić obszary, które utrudniają jej wydajność, widoczność w wynikach wyszukiwania oraz doświadczenia użytkowników.
Wykonanie kroków opisanych w tym artykule rozwiąże te problemy, które masz w momencie wykonywania analizy. Wraz z rozwojem Twojej firmy, ewolucją Twojej strony internetowej i nieustającymi zmianami algorytmów Google, pojawią się z dużą dozą prawdopodobieństwa nowe problemy, które będą wymagały podjęcia kolejnych akcji po Twojej stronie.
Dlatego audyt techniczny SEO powinien być częścią stałej strategii, obok działań on-page oraz off-page. Analizuj swoją witrynę okresowo lub za każdym razem, gdy dokonujesz znaczących jej aktualizacji, a wtedy dasz sobie szansę na prześcignięcie konkurencji w wynikach wyszukiwania.
Masz chęć zacząć zainwestować w profesjonalny audyt techniczny SEO swojej strony internetowej lub sklepu online?
Zatem nie zwlekaj i już teraz sprawdź informacje na temat naszej usługi audytu SEO, która cieszy się dużą popularnością i wyślij zapytanie o darmową wycenę przygotowania takiej analizy dla Ciebie.
Divloy to ekspercka firma z wieloletnim doświadczeniem w digital marketingu dla rozwoju biznesów w internecie. Realizujemy działania w obszarze SEO, kampanii PPC, audytów, szkoleń i doradztwa. Cechuje nas współpraca z klientami oczekującymi wysokiej skuteczności. Kierujemy się zasadą, iż kluczowe elementy marketingu internetowego to wdrażanie najnowszych rozwiązań i narzędzi, a do osiągnięcia oczekiwanych rezultatów niezbędne jest wyciąganie wniosków z przeprowadzanych analiz.